Calendar view allows you to view all your events in Salesforce. You can create, view and edit your events in a single view. In this example we will open and edit Salesforce events from this custom calendar component.
The calendar view created consists of the following functionalities:
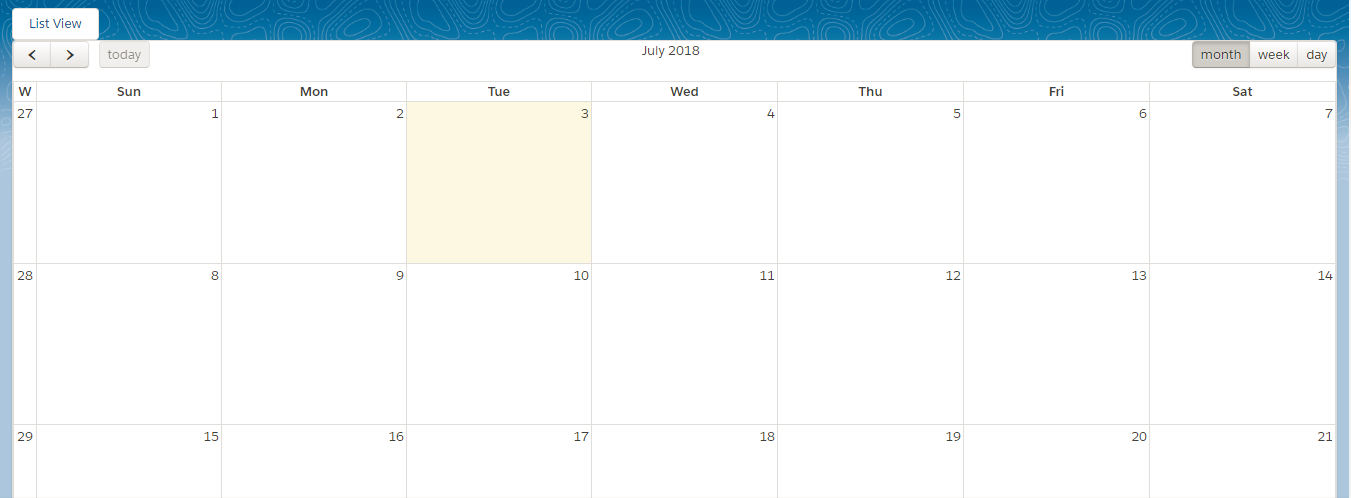
- Grid format with month, week , day to display the events.
- Create a new event by clicking on a particular date.
- Editing an event by click or by drag/ drop of the event.
- View the events in a list view.
- View week numbers in a separate column.
1) Download the fullCalendar library from https://fullcalendar.io/download
2) Upload the library as a static resource in your Salesforce Org.
3) Reference the library in your lightning component.
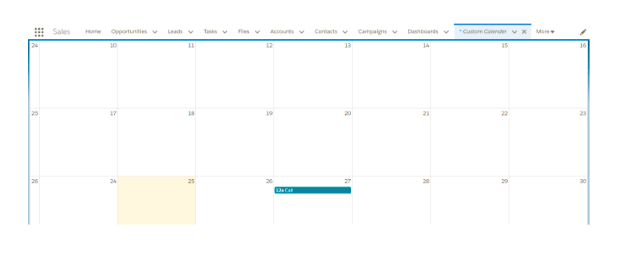
This lightning component would fetch all the events related to a particular user and display in the Calendar view.
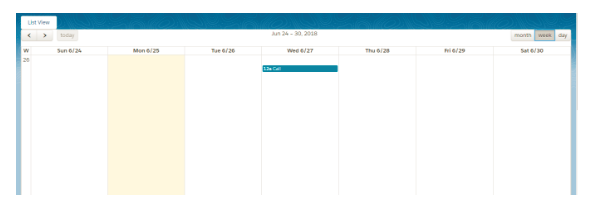
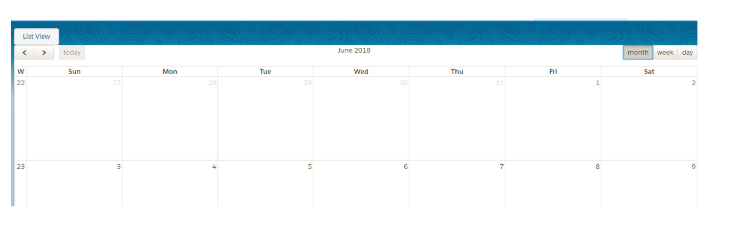
The user can toggle between the buttons to view the calendar either in month, week, day view.
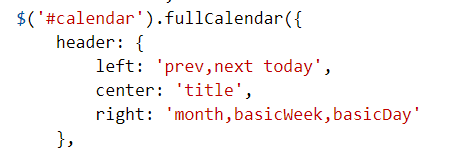
In the header we specify the previous, next and today button towards left by default. At the center would be the title. At right side we specify month, week and day view. This allows the user to toggle between different views based on month,day or week.

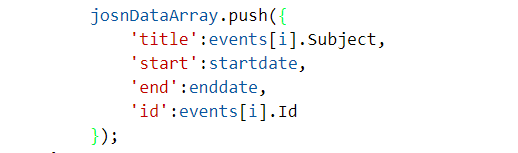
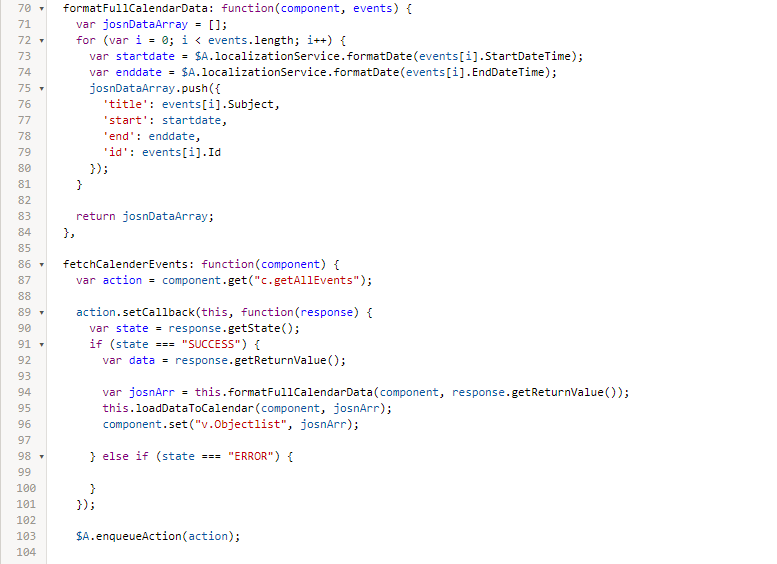
Here, we are showing all the events created by the logged in user in the calendar. Once we have the event data retrieved, we need to build a JSON that would accept the data in the required format. So here we create an array of JSON object that will accept the start date, end date, event Id and the subject as shown below.
The default date should be in the format yyyy/mm/dd.




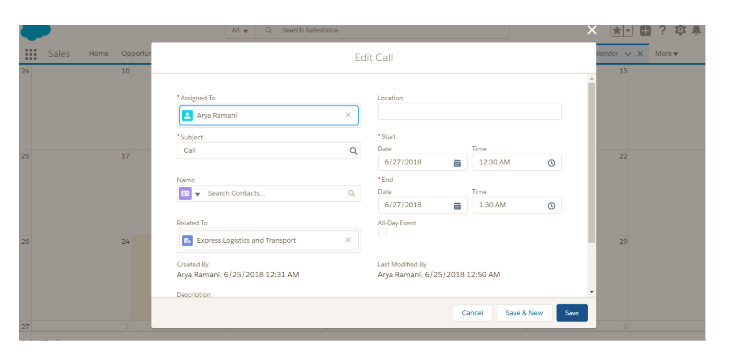
In the gridview user can click on the event scheduled for a particular date for editing. FullCalendar library provides eventClick function that is invoked when user clicks on an event. It will pass the event object that holds the particular event id.
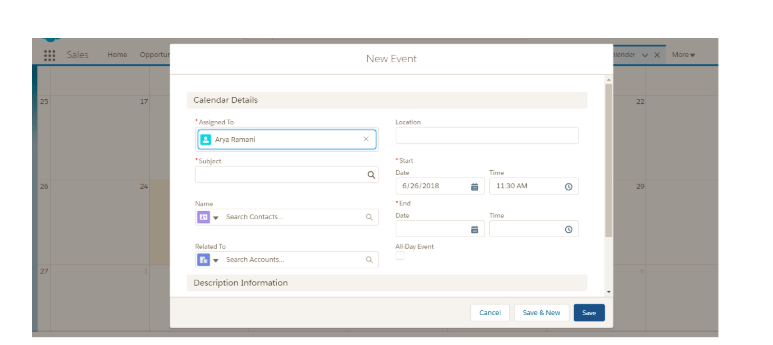
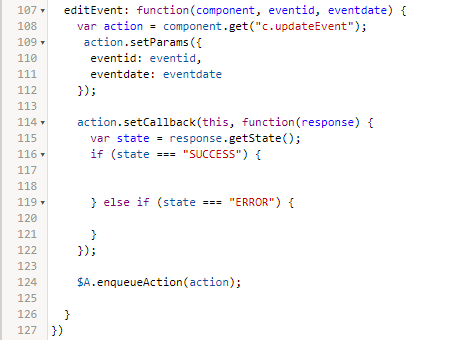
The editrecord event receives the event id on click of the grid to open the standard edit page allowing the user to edit the event.


Create a new event by clicking on a particular date grid. When the user clicks on a grid we invoke the dayClick() function and fire the standard createRecord event.

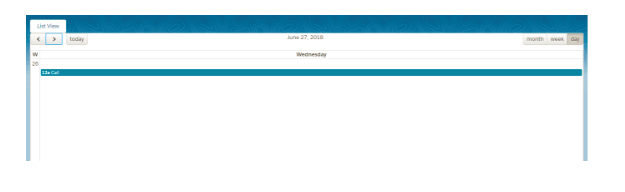
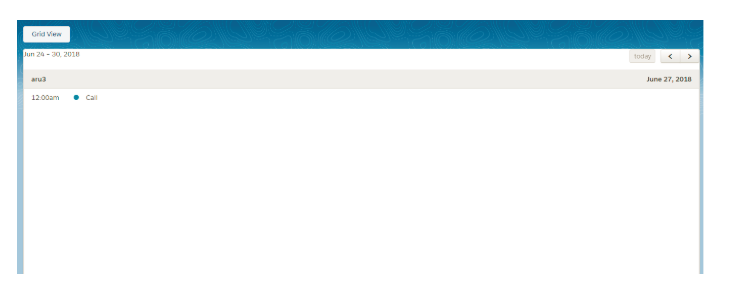
User can toggle between Grid view and list view. We can set the default view as listview to view the calendar in list view format. By default, you can always view the grid format.

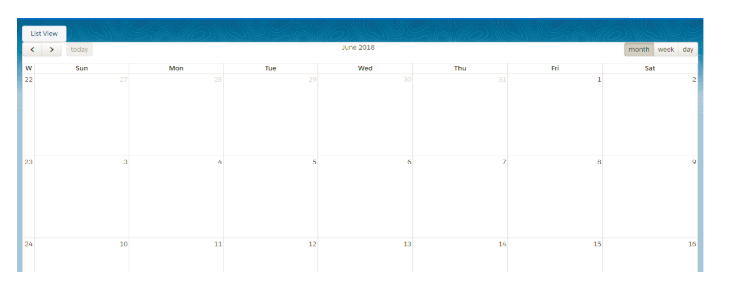
 You can also view the week number in a separate column.
You can also view the week number in a separate column.

FullCalendar also provides drag and drop functionality. We set editable and droppable to true and eventDrop function is executed when the event is dropped on a different grid or is changed. It will prompt the user for a confirmation before editing the event. If user selects no, revertFunc() will be executed else we need to edit the event based on the start and end date.
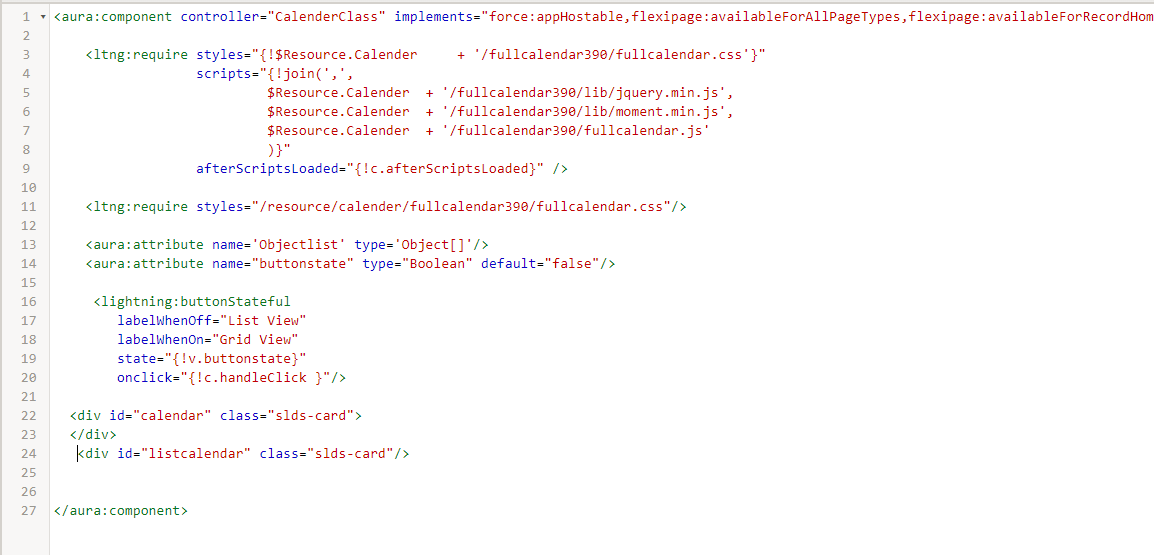
COMPONENT

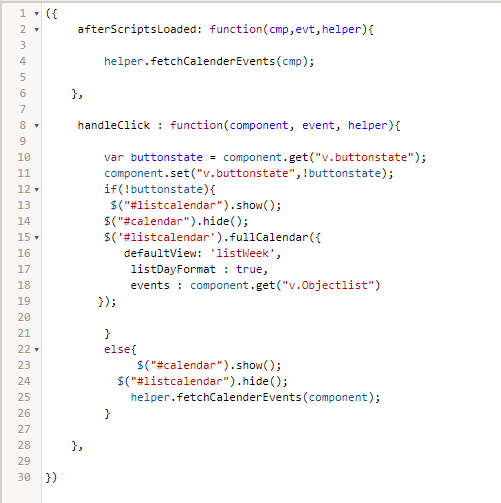
CONTROLLER

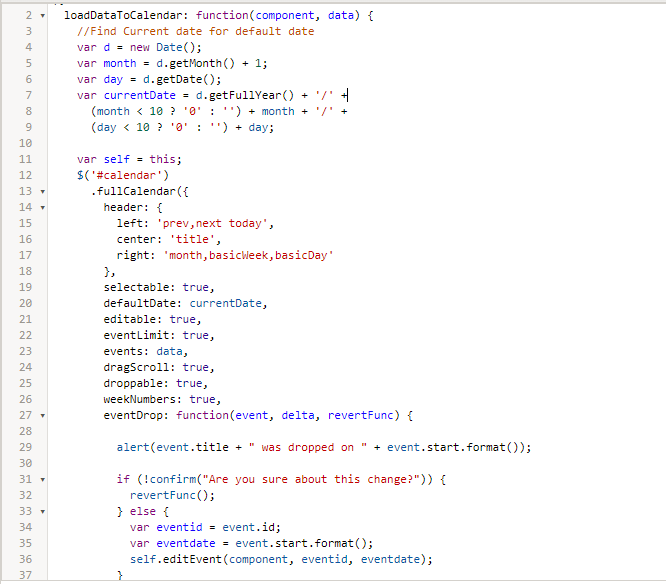
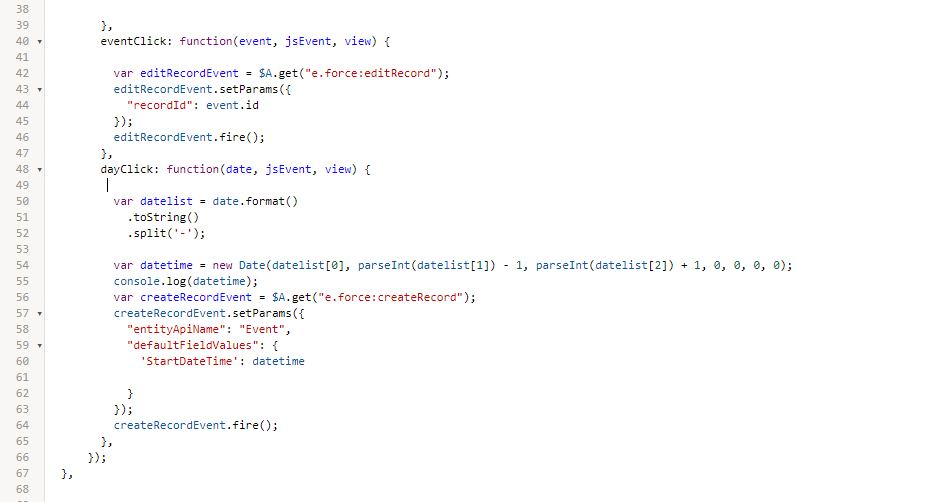
HELPER




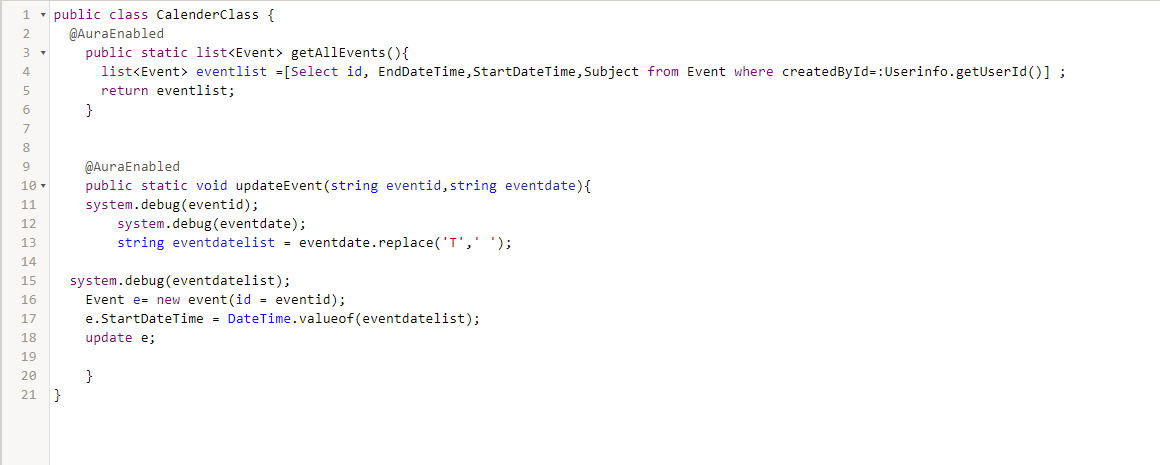
APEX

fullCalendar reference: https://fullcalendar.io/docs
Find complete code at https://github.com/AryaRamani/fullCalendar
Thus using fullCalendar library you can easily built custom lightning component with Calendar view to customize your functionality.