jQuery Datatable is a powerful plugin that will allow creating a table with advanced features and interactive control. It provides searching, sorting, pagination, multiple selections, and many other features. This post will fetch the sample Data from salesforce and display using the jQuery Datatable.
In order to use the jQuery Datatable , the jQuery library files must be uploaded as a static resource and later the static resources to be loaded in the lightning component
Step 1
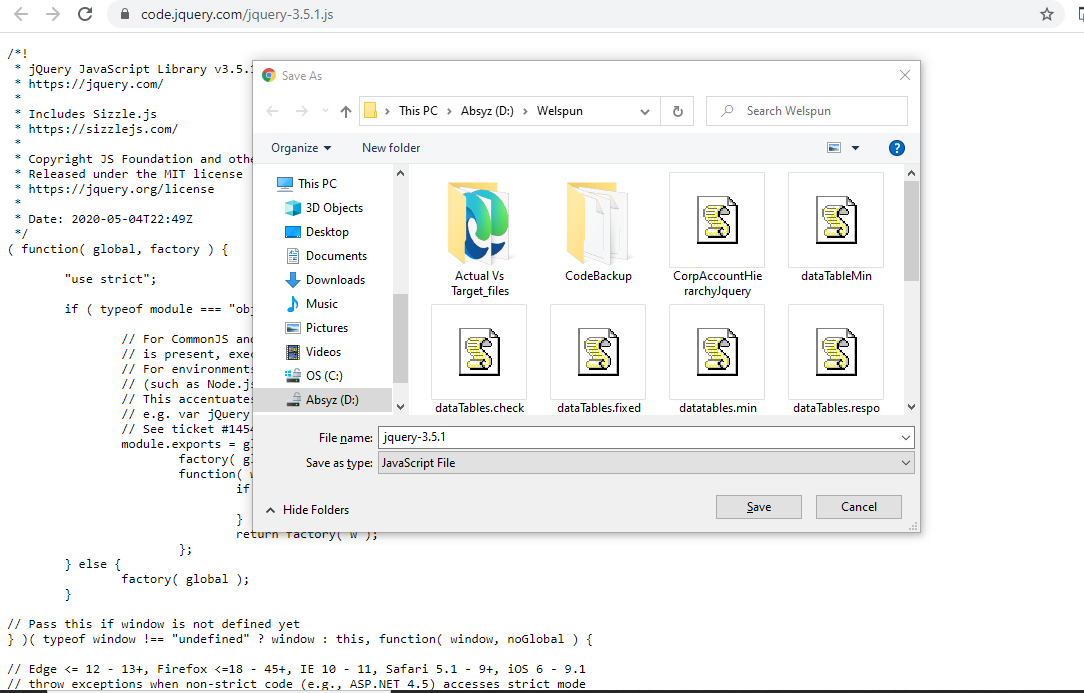
Download the files from the below URL:-
https://code.jquery.com/jquery-3.5.1.js
https://cdn.datatables.net/1.10.23/js/jquery.dataTables.min.js
https://cdn.datatables.net/select/1.3.1/js/dataTables.select.min.js
https://cdn.datatables.net/1.10.23/css/jquery.dataTables.min.css
https://cdn.datatables.net/select/1.3.1/css/select.dataTables.min.css
For the download of the files, click on the link and press CTRL+S from the keyboard or right-click on the page and save the file.

Step 2:-
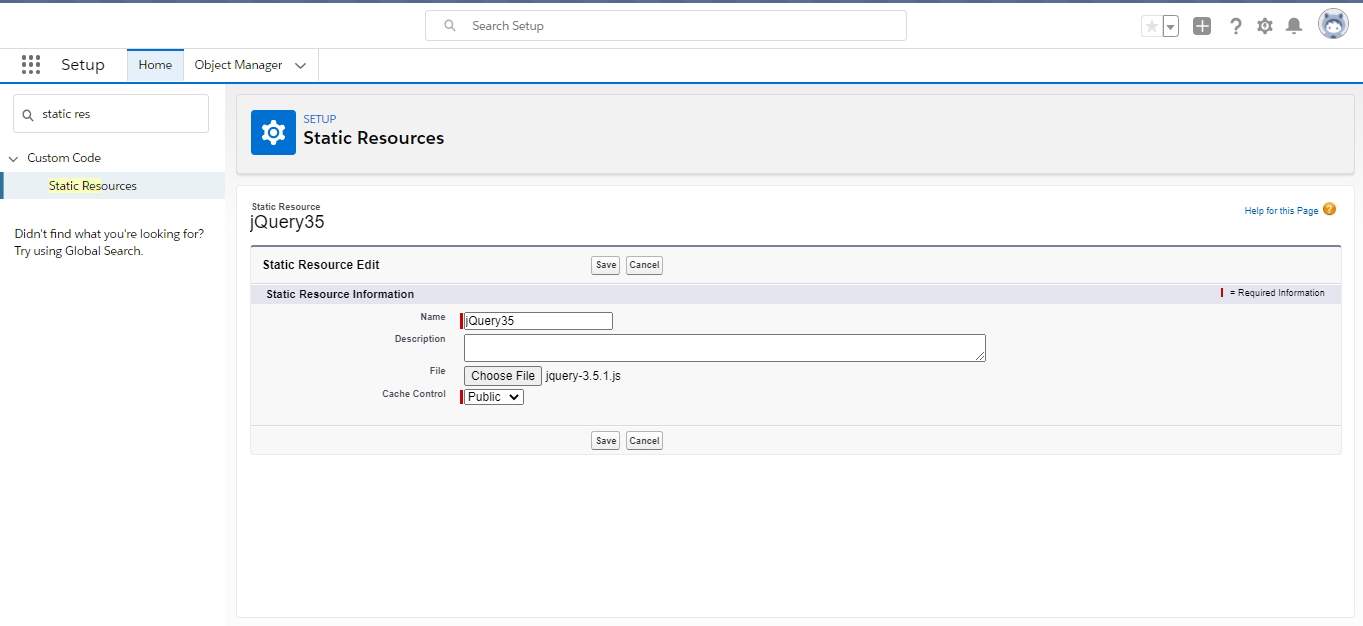
Upload the downloaded files in the static resource, once the files are uploaded in the static resource it can be referred to in the lightning component.
- To upload the files Setup->Static Resource->New
- In the Name, field enters the name for the resource that can be used in the lightning component.
- Choose the file from the local storage.
- In Cache-Control drop-down list, choose Public in order to make accessible the resource for the lightning component.
- Click on the Save button.

Step 3:-
Create a new lightning component that will be used to display the data table.
Lightning Controller:-<aura:component controller="demoController">
<ltng:require styles ="{!join(',',
$Resource.jquery.dataTables.min,
$Resource.select.dataTables.min"
scripts="{!join(',',$Resource.jQuery35,
$Resource.dataTablesMinJS,
$Resource.dataTablesSelectMin
)}" afterScriptsLoaded="{!c.scriptsLoaded}"/><aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<aura:attribute name="account" type="List"/><table id="example" class="display" cellspacing="0" width="100%">
<thead>
<tr>
<th></th>
<th>Name</th>
<th>Account Source</th>
<th>Annual Revenue</th>
<th>Industry</th>
</tr>
</thead><tbody>
<aura:iteration items="{!v.account}" var ="accountData" indexVar ="i">
<tr>
<td>{!i+1}</td>
<td>{!accountData.Name}</td>
<td>{!accountData.AccountSource}</td>
<td>{!accountData.AnnualRevenue}</td>
<td>{!accountData.Industry}</td>
</tr>
</aura:iteration>
</tbody>
</table>
</aura:component>
LIGHTNING CONTROLLER:-({scriptsLoaded : function(component,event,helper){
console.log('scripts loaded');
}, doInit : function(component,event,helper){
var action= component.get("v.fetchAccountList"); //Call apex class to fetch the data from database
action.setCallBack(this,function(response){
var state = response.getState();
if(state === 'SUCCESS'){
component.set("v.account",response.getReturnValue());
var j$ = jQuery.noConflict(); //To avoid conflict with any standard variables
setTimeout(function(){
var table = j$('#example').DataTable({
'columnsDefs' : [
{
'targets' : 0,
'checkboxes' : {
selectRow : true
}
}
],
'select' : {
'style' : 'multi'
},
'order' : [[1, 'asc']]
});
},200);
}
});
$A.enqueueAction(action);
},
})
APEX public with sharing class demoController {
@AuraEnabled
public static list <Account> fetchAccountList()
{
Return [SELECT Name,AccountSource,AnnualRevenue,Industry FROM Account LIMIT 500];
}
}
Demo video

















