In today’s digital landscape, businesses are always looking for ways to streamline processes and gain insights from their customer relationship management (CRM) systems. CRM analytics has become increasingly important for data-driven decision-making, highlighting the need for easy access to metrics and reports. This is where the lightning component framework comes in. It is a powerful tool within the Salesforce ecosystem that allows for the creation of dynamic and customizable user interfaces. One exciting application of this framework is the ability to embed a CRM analytics dashboard directly onto the homepage. This provides users with real-time data and valuable insights at their fingertips.
In this blog post, we explore the significance of CRM analytics, discuss the process of leveraging lightning components to seamlessly integrate an analytics dashboard into a CRM’s homepage, and delve into the benefits, implementation steps, and best practices for creating a user-friendly interface. By utilizing lightning components, businesses can transform their CRM experience, enabling stakeholders to effortlessly interact with key metrics and make informed decisions. Discover how embedding a CRM analytics dashboard on the homepage can revolutionize data engagement and explore the limitless possibilities offered by lightning components and CRM analytics in today’s data-driven era.
Let us explore the process of embedding an CRM Analytics Dashboard using a Lightning component.
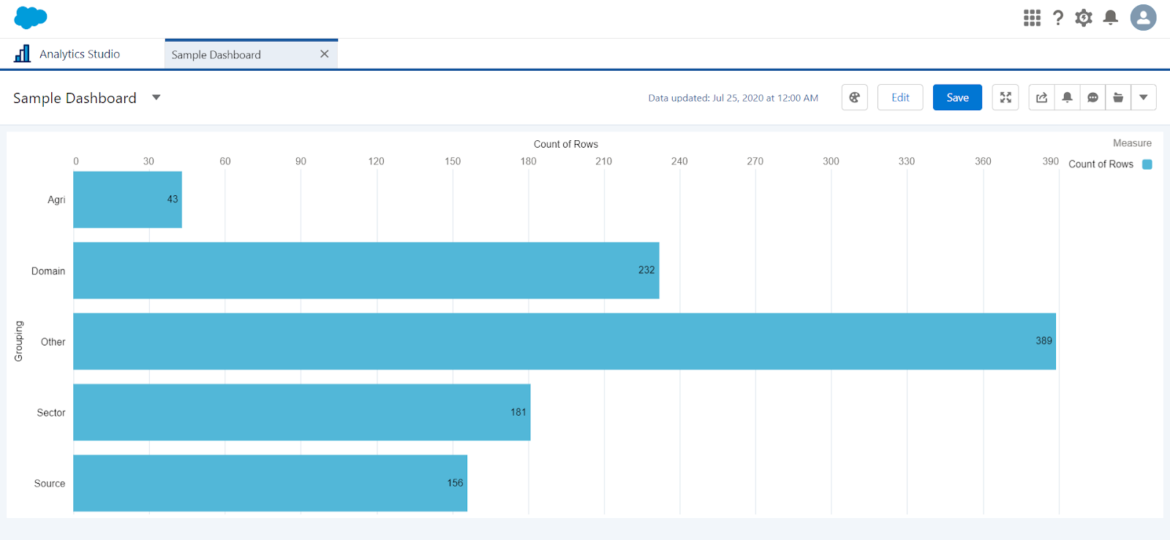
STEP 1: Create a sample dashboard in Analytics Studio

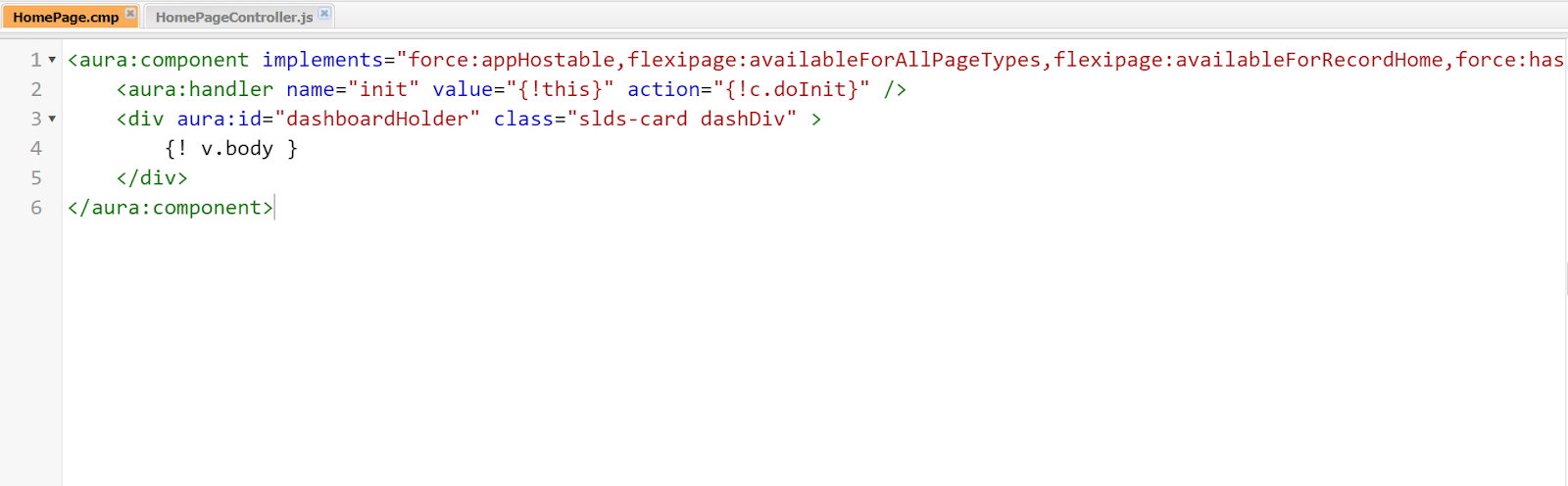
STEP 2: Create a lightning component

The above lightning component contains an init method and a dashboard holder to display the dashboard.
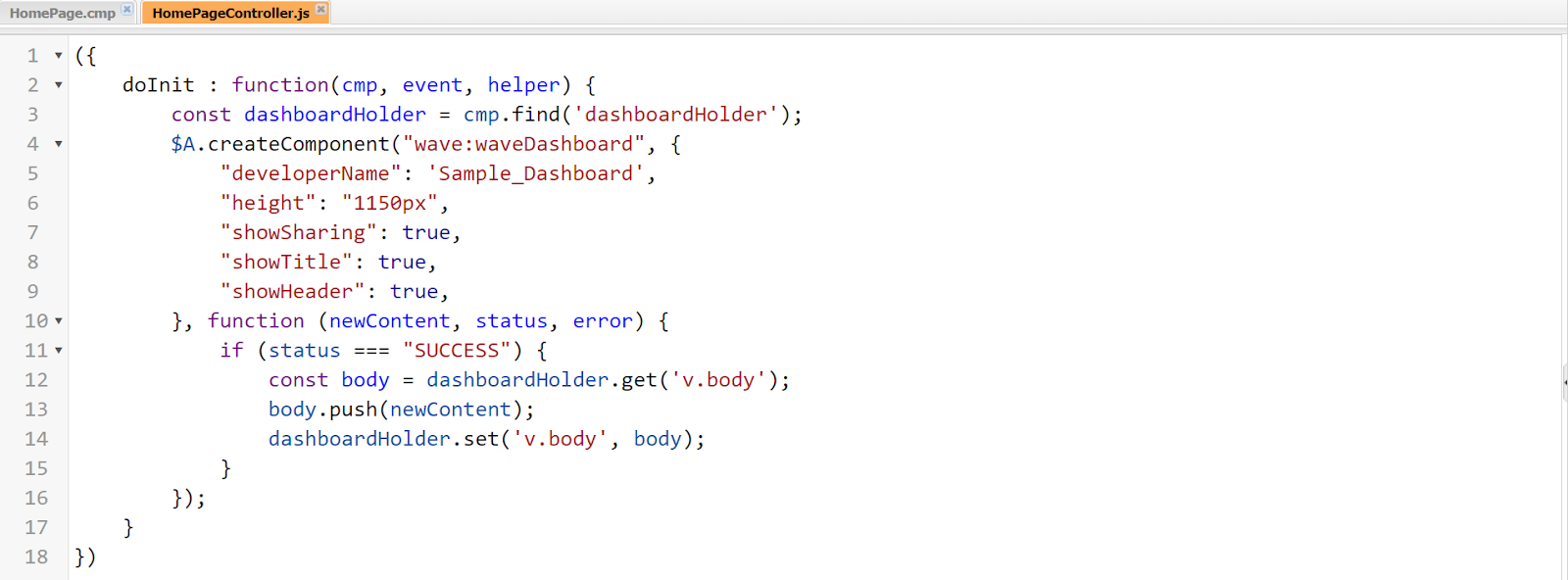
STEP 3: Initiate the dashboard

The above controller gets the dashboard content by passing the dashboard name/developer name.
$A.createComponent() method creates a component to show a dashboard content by passing the dashboard name.
Here,
💬 developerName is the dashboard api name
💬 height is the height of the dashboard to display
💬 showSharing is to show sharing settings of the dashboard
💬 showTitle is to show title of dashboard
💬 showHeader is to show the header of the dashboard
By passing the dashboard api name we get the content of the dashboard and it is assigned to the dashboard holder to display.
We can get the dashboard api name using workbench.
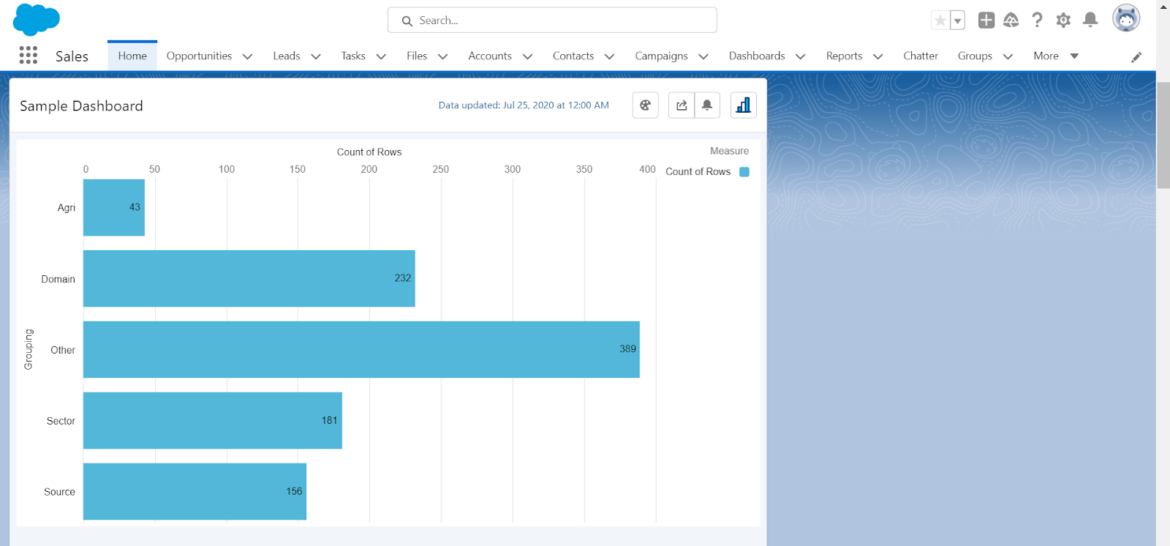
STEP 4: Embed the dashboard on home page

Place the above lightning component on the home page which displays the embedded dashboard.
A Note of Conclusion
Embedding a CRM analytics dashboard on the home page using a lightning component is a game-changer for businesses. It combines CRM data with real-time analytics, providing valuable insights at users’ fingertips. This integration improves decision-making, streamlines operations, and boosts productivity. The visually appealing and interactive interface of the lightning component ensures a seamless user experience. By embedding a CRM analytics dashboard, businesses gain a holistic view of customer interactions and behaviors, allowing them to nurture relationships and deliver exceptional experiences. Real-time analytics enables agile decision-making and quick responses to market dynamics. The integration also promotes collaboration and data-driven decision-making within teams, leading to increased efficiency and a culture of using data for decisions. Additionally, this approach promotes scalability and adaptability, accommodating growing datasets, additional metrics, and emerging technologies. To conclude, embedding a CRM analytics dashboard using a lightning component is essential for organizations aiming for operational excellence and customer-centricity.












