Graph API Overview
The Graph API is a HTTP-based API that is used to query user information, post new stories, upload photos and many other tasks that an app should provide. The Graph API is a basic step to pull and push data in Facebook’s social graph.
This API provides following user information fields:
Id, About, Age range, Picture, Bio, Birthday, Context, Email, First name, Gender, Hometown, Link, Location, Middle name, Last name, Timezone, Website, Work.
Facebook SDK for JavaScript
We are going to use Facebook SDK with JavaScript to make some basic Graph API calls. This blog will show you how to setup and initialize the SDK. Facebook SDK has a rich set of client-side functionality for adding Social Plugins, Facebook Login and making Graph API calls.
Basic Setup
The Facebook SDK for JavaScript doesn’t have any standalone files that needs to be downloaded or installed. Instead, you just have to include a piece of regular JavaScript code in your HTML that will asynchronously load the SDK in your web pages. The async load means that it does not block loading other elements of your page
The following code snippet shows the basic version of the SDK where the options are set to their most common defaults.
- How to add and initialize Facebook App
[sourcecode language=”java”]
<script>
window.fbAsyncInit = function() {
FB.init({
appId : ‘your-app-id’,
autoLogAppEvents : true,
xfbml : true,
version : ‘v2.9’
});
FB.AppEvents.logPageView();
};
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = “//connect.facebook.net/en_US/sdk.js”;
fjs.parentNode.insertBefore(js, fjs);
}(document, ‘script’, ‘facebook-jssdk’));
</script>
[/sourcecode]
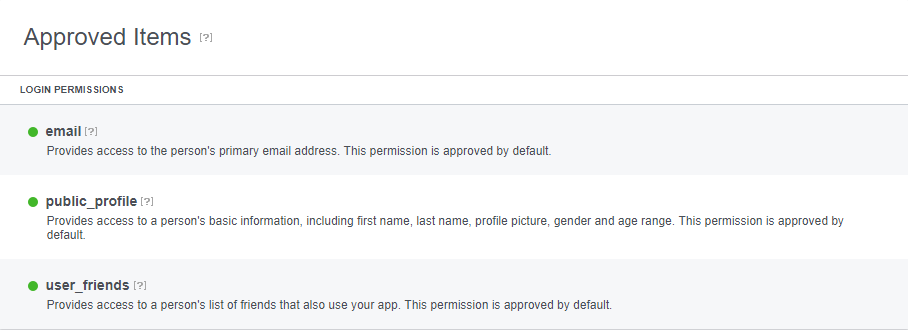
In place of ‘your-app-id’ you have to use your Facebook App’s ID. Make sure that your app is currently live and available to the public. When you make it public, you will have some set of approved items by default. Now, you are all setup with your Facebook App.

Check Login Status
To use this app, one has to login using Facebook credentials. In this code, we are checking the response status i.e., whether it is authorized or not.
[sourcecode language=”java”]
function statusChangeCallbackFn(response) {
if (response.status === ‘connected’) {
basicAPIRequest();
} else if (response.status === ‘not_authorized’) {
console.error(“Not logged into this app on Facebook.”);
‘into this app.’;
} else {
console.error(“Not even logged into Facebook.”);
}
}
function checkLoginState() {
FB.getLoginStatus(function(response) {
statusChangeCallbackFn(response);
saveDetails();
});
}
[/sourcecode]
Get Information From user timeline and store into SalesForce object
[sourcecode language=”java”]
function basicAPIRequest() {
console.info(“Wait, fetching your information…”);
var infoFields = “id,about,age_range, picture,bio,birthday,context,email, first_name,gender,hometown, link,location, middle_name,last_name,name, timezone,website,work”;
FB.api(‘/me?fields=’+infoFields ,function(response){
var firstname = response.first_name;
var lastname = response.last_name;
var mail = response.email;
var dateofbirth=response.birthday;
$(“#name”).append(response.name);
$(“#fb-profile-picture”).append(‘<img src=”‘ + response.picture.data.url + ‘” /> ‘);
document.getElementById(‘{!$Component.formid.blockid.sectionid.fname}’).value = firstname;
document.getElementById(‘{!$Component.formid.blockid.sectionid.lname}’).value = lastname;
document.getElementById(‘{!$Component.formid.blockid.sectionid.uemail}’).value = mail;
document.getElementById(‘{!$Component.formid.blockid.sectionid.dob}’).value = dateofbirth; });
}
[/sourcecode]
Mapping information with SalesForce object field
After clicking on login button, a window will p
op up asking you to login to your Facebook account. Enter your valid email and password and click on Login. Click on continue on the next pop up. The user’s data such as the name, email and DOB will be captured and a record will be created in Salesforce with the obtained details.
[sourcecode language=”java”]
<apex:form id=”formid”>
<apex:pageBlock id=”blockid”>
<apex:pageBlockSection id=”sectionid” columns=”1″>
<apex:inputField id=”fname” value=”{!o.First_Name__c}” />
<apex:inputField id=”lname” value=”{!o.Last_Name__c}” />
<apex:inputField id=”uemail” value=”{!o.Email__c}” />
<apex:inputField id=”dob” Value=”{!o.Date_Of_Birth__c}”/>
<div class=”fb-login-button”>
<div onlogin=”checkLoginState();” data-scope=”email,user_birthday, user_hometown,user_location, user_website, user_work_history, user_about_me” data-max-rows=”1″ data-size=”large” data-show-faces=”false” data-auto-logout-link=”false”/>
<apex:actionFunction name=”saveDetails” action=”{!save1}” /></div>
</apex:pageBlockSection>
</apex:pageBlock>
</apex:form>
<div class=”fb-login-button” data-scope=”email,user_birthday, user_hometown,user_location, user_website, user_work_history, user_about_me ” data-max-rows=”1″ data-size=”large” data-show-faces=”false” data-auto-logout-link=”false” data-button-type=”continue_with” onclick=”checkLoginState();”></div>
[/sourcecode]
Facebook has been updating its Graph API frequently, since it was launched. If you plan to work on mobile or web applications that are linked to Facebook then, the use of the Graph API is a must.