Why Barcode Scanner ?
In Quality Management Systems dealing with large volumes of products, barcode scanners streamline inspections by rapidly capturing product IDs encoded in barcodes. This enables efficient and accurate recording of inspection outcomes directly in the system, significantly reducing manual input time and minimizing the risk of errors. The integration of barcode scanners in such scenarios enhances the scalability and effectiveness of quality control processes within the system.
In the fast-paced world of modern sales, where efficiency and precision are paramount, integrating a customized barcode scanner into your Salesforce ecosystem can be a game-changer. This transformative technology not only streamlines sales processes but also enhances accuracy and productivity, empowering your sales team to achieve new heights. In this comprehensive guide, we will delve into the intricacies of building and implementing a bespoke barcode scanning solution tailored specifically for Salesforce. From concept to execution, join us on a journey of innovation as we explore how this customized tool can revolutionize your sales workflow and elevate your business operations.
For this, we use:
- Lightning Web Component
- Apex Class
Unlocking a new realm of convenience and efficiency, Lightning web components have the capability to leverage the camera and native features of a mobile device for seamless barcode scanning. Whether it’s deciphering a UPC symbol, capturing a QR code or Data Matrix, this functionality empowers users to effortlessly integrate barcode scanning into their Salesforce experience. Upon a successful scan, the Lightning web component receives the decoded data directly, eliminating the need for network connectivity during the scanning process. It’s important to note that the BarcodeScanner functionality relies on access to platform-specific APIs, exclusively accessible within compatible Salesforce mobile apps, ensuring a smooth and secure integration with the mobile operating system.
import { getBarcodeScanner } from 'lightning/mobileCapabilities';
To seamlessly integrate barcode scanning functionality, the Lightning web component employs the powerful “getBarcodeScanner” API, accessible through the ‘lightning/mobileCapabilities’ module. This API harnesses the capabilities of a mobile device’s camera and native features, allowing the Lightning web component to effortlessly scan various barcodes, including UPC symbols, Data Matrix or QR codes. Upon successful scanning, the component successfully retrieves the decoded data, ensuring a smooth and responsive user experience. It’s worth noting that this advanced functionality requires access to platform-specific APIs, available exclusively within compatible Salesforce mobile apps, guaranteeing a secure and optimized integration with the mobile operating system.
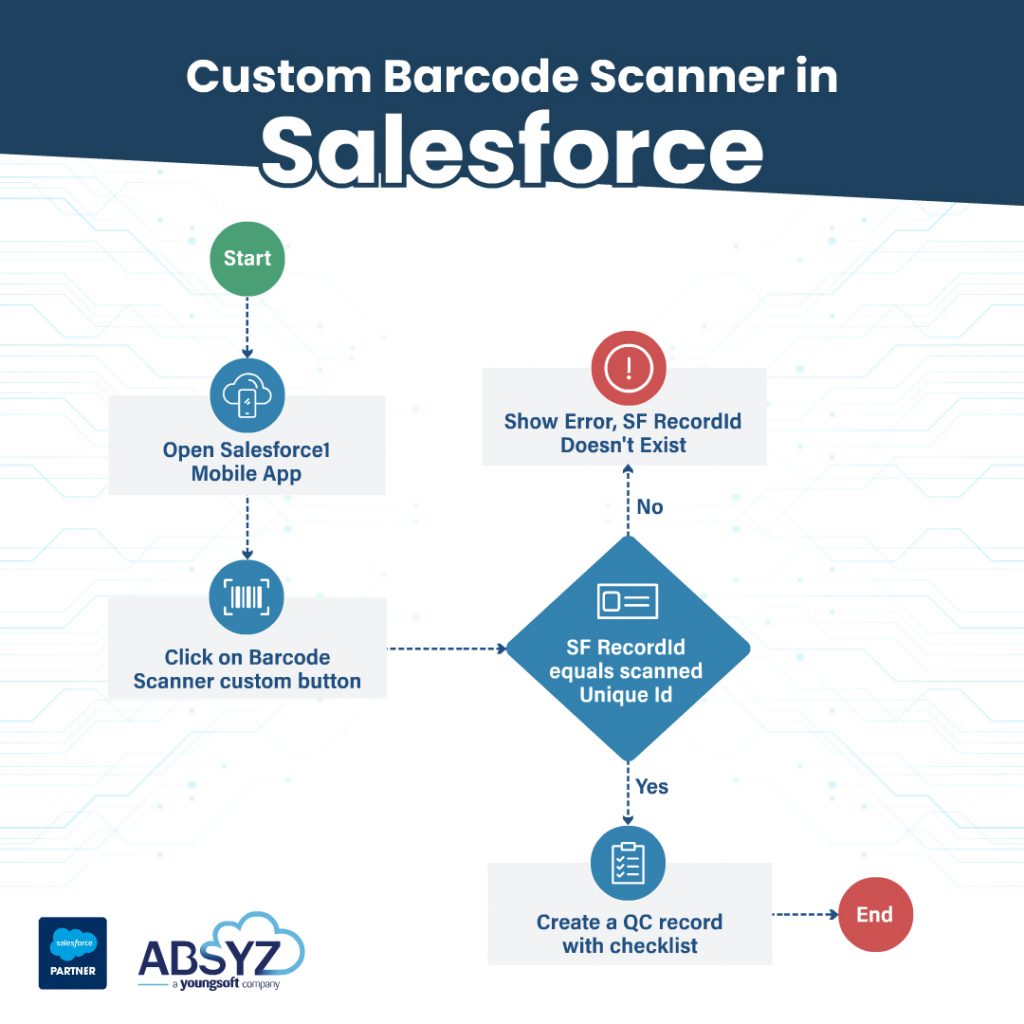
Process Flow:

Html Component:
<template>
<lightning-button variant="brand" label="Scan Barcode" title="Scan Barcode"
onclick={handleBarcodeClick} class="slds-m-left_x-small">
</lightning-button>
</template>
.Js-meta.xml Component:
<?xml version="1.0"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>57.0</apiVersion>
<isExposed>true</isExposed>
<masterLabel>Barcode Scanner</masterLabel>
<targets>
<target>lightning__RecordPage</target>
<target>lightning__AppPage</target>
<target>lightning__HomePage</target>
<target>lightning__Tab</target>
</targets>
</LightningComponentBundle>
Js Component:
import {LightningElement,api,wire,track} from 'lwc';
import { getBarcodeScanner} from 'lightning/mobileCapabilities';
import {ShowToastEvent} from 'lightning/platformShowToastEvent';
import insertNew from '@salesforce/apex/BarcodeScannerController.insertNew';
export default class BarcodeScanner extends Lightning Element {
@api storeValue
@api scannedBarcode = '';
/**
* When component is initialized, detect whether to enable Scan button
*/
connectedCallback() {
this.myScanner getBarcodeScanner();
}
/**
* Method executed on click of Barcode scan button
* @param event
*/
handleBarcodeClick(event){
if(this.myScanner.isAvailable()) {
const scanningOptions = {
barcodeTypes: [this.myScanner.barcodeTypes.QR,
this.myScanner.barcodeTypes.DATA_MATRIX
],
instructionText: 'Scan a Barcode',
successText: 'Scanning complete.'
};
this.myScanner.beginCapture(scanningOptions)
.then((result) => {
this.scannedBarcode result.value;
insertNew({storeValue: this.scanned Barcode)).then(result => {
//put to do action here
}).catch((error)=>{
// put error message here
});
})
.catch((error) => {
this.showError('error',error);
})
.finally(() => {
this.myScanner.endCapture();
});
}
else{
this.showError('Error','Scanner not supported on this device');
}
}
Apex Class:
public with Sharing class Barcode ScannerController{
@AuraEnabled(cacheable=false)
public static String insertNew(String storeValue){
List<Account> createAcc = new List<Account>();
Account newAcc = new Account();
newAcc.Scanned_ID__c = storeValue;
createAcc.add(newAcc);
Database.insert(createAcc);
String ids = newAcc.id;
return ids;
}
}
Custom Button using the above LWC component:

Reference:
https://developer.salesforce.com
Note: While the barcode scanner functionality is a powerful asset for enhancing user experience in Salesforce, it’s essential to note its compatibility nuances. When accessed over a web browser, the barcode scanner may not be fully supported. However, the good news is that its capabilities come to life seamlessly when utilized within the mobile publisher for Salesforce Experience Cloud.