Using custom buttons, we can redirect users to a new page, external website, download etc with just a click of a button. Every Object in Salesforce has some standard buttons predefined and also has an option to create custom buttons as well.
How to create Custom Buttons/Links
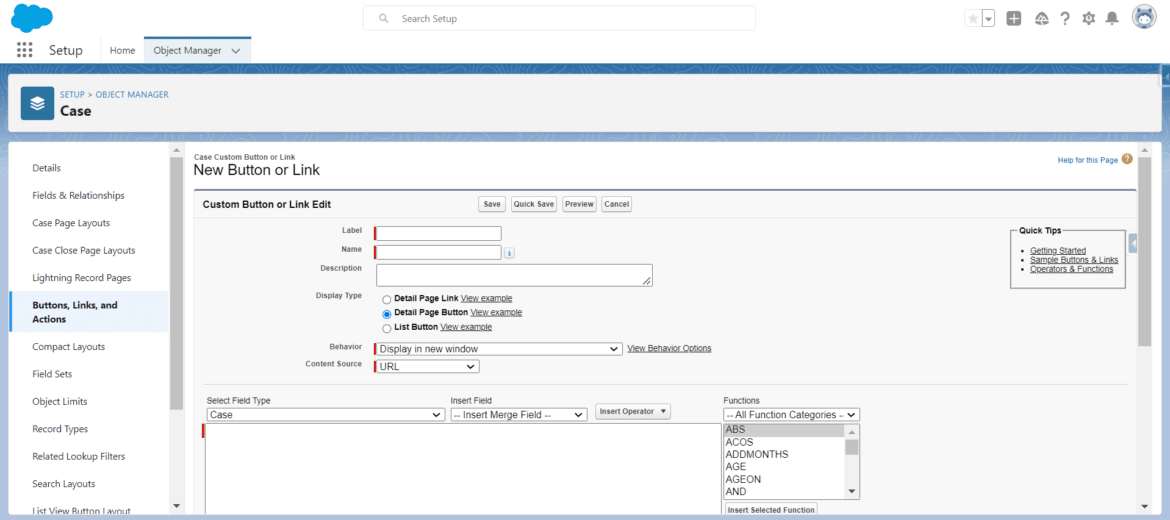
Go to Object Manager ➜ Select Object ➜ Go to Buttons, Links, and Actions ➜ Click on New Button or Link.

Once you reach this page, if you look at the ‘Content Source’ field, it has four options.
- URL
- Custom S-Control
- Onclick JavaScript
- Visualforce Page
We can use any of these as our source to create the button. Basically, using these options, we can define what should happen on click of that button.
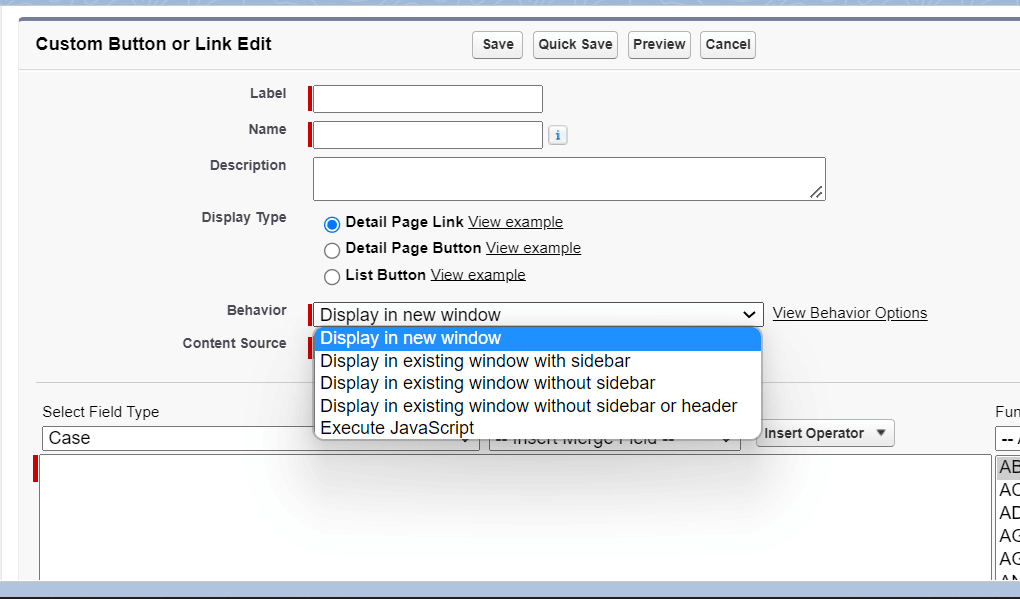
Also, if we look at the Behavior field,

It has various options which will define in what way, the contents of that button will be visible.
PROBLEM: “Display in new window”
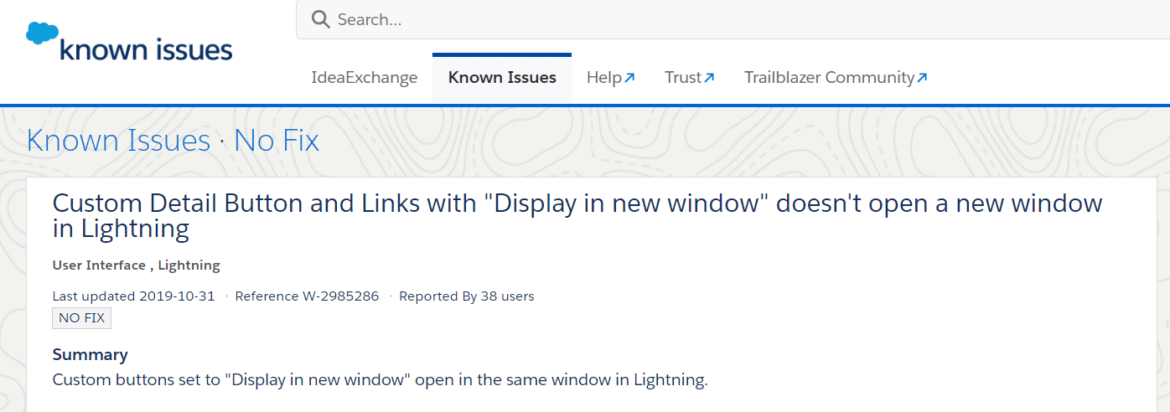
As per the name, it suggests that the button will open the contents in a new window (or a new tab based on the user’s configuration of their browser). But in reality, it is not working.

As per the Salesforce Known Issues, this issue has been registered long back but there is no fix yet.
Reason: When Lightning was introduced in Salesforce during 2015-2018, Not everything from classic was converted into lightning. Few things were left out. This feature is also one of those which was never converted to lightning. Although the option is available, it will only work when using the button in classic mode and not in lightning mode.
So, Let’s go through some Workarounds to achieve this in lightning.
Workaround-
1) On Internal Detail Pages: As this option is not working, One alternative is, we can create a quick action for our Visualforce Page and can add that action to our required page layout.
But this will again create another problem if this is on Case or Work Order Objects.
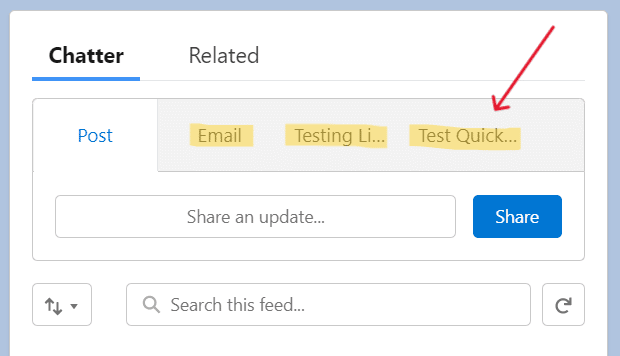
In these two, above-mentioned objects, whenever any action is added to the page layout, and if Chatter feed is also present on the same page, then all the quick actions will be added to chatter block beside the chatter feed.

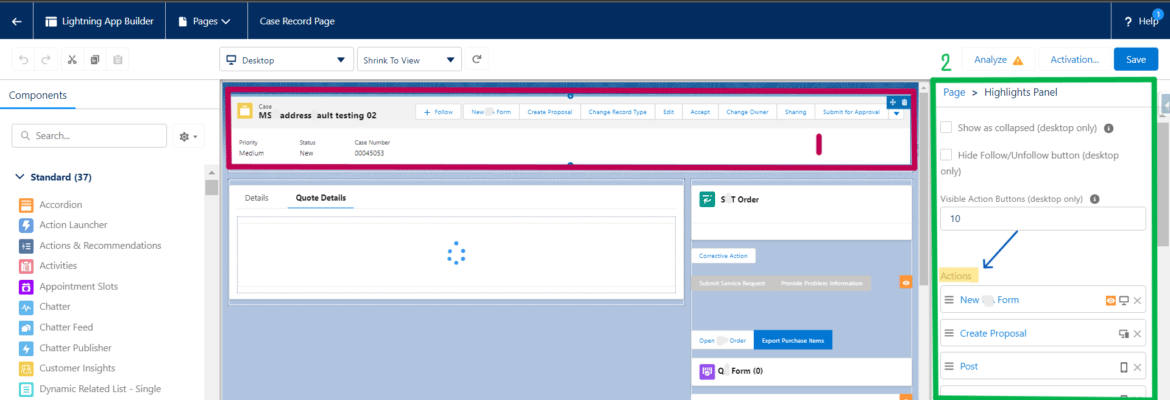
To overcome this, we should not add this quick action from page layout. Instead, go to that page and edit it. (For editing the page, click on Gear Icon, beside the notification icon on top right side of your Salesforce window. Then click on Edit Page).

Once, App builder is opened, Double click on the Highlights Panel (Where Case name and other quick actions are visible- also marked as 1 in the above screenshot). Then, at the right side of the builder, we will see more options related to that highlighted Panel (marked as 2 in the screenshot). There, we can find actions listed there. At the bottom of them, there will be an option to add new action. Using this button, we can add our newly created quick action. This will open as a modal on your detail page, instead of taking over your whole page.
If you still want to open it in a new window, then create a lightning Component and on component load, just execute a method and in that method, specify your main component to be loaded in a new window using Window.open(**URL**,_blank);
2) On Community Pages: Lets say, On a community portal we have something similar to Record detail page which contains Record Banner (Which basically is a standard element and will display everything just like the Highlights Panel on App Builder). But the problem on community pages is, we cannot edit it like we did for the record detail page. So, adding quick action to our Visualforce page is impossible.
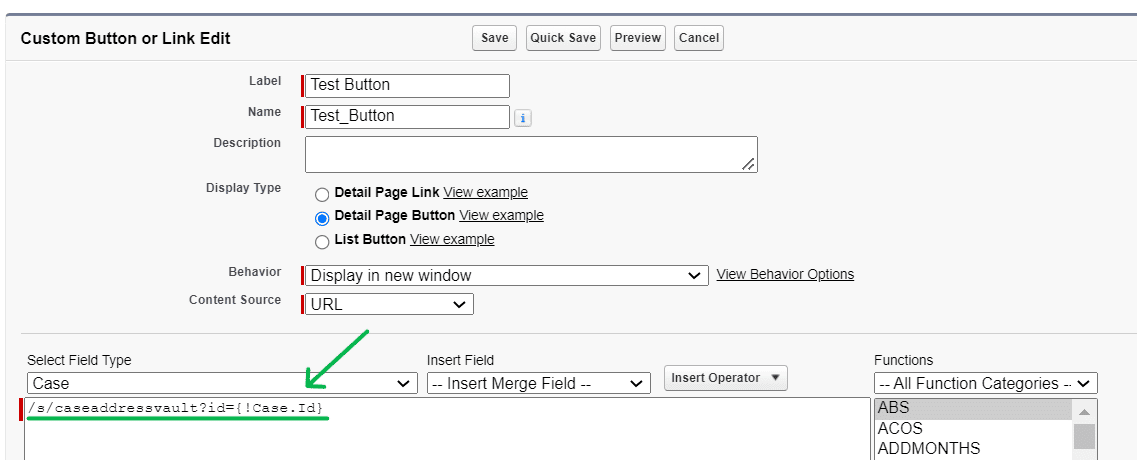
We must use a different workaround. On our community page, we must create a new page and add our Visualforce page directly over there. Then, create a custom detail page button from the object manager. But instead of selecting the Visualforce page as the source of this button, we must select the URL and pass the URL of the community page we just created. Just like I did it in the below screenshot.

Here, caseaddressvault is my page name on the community and I am passing Case Id for my data retrieval on my Visualforce page.
So On click of this custom detail page button, it will open the page in a new tab/window where we have inserted our Visualforce page.