Aura and LWC are two popular frameworks for building web applications. Aura is a framework for creating components that can be used in any web application. LWC is a framework for creating Lightning Web Components, which are components that are designed to work with the Lightning platform. In this article, we can discuss the difference between Aura and LWC.
What Is Aura?
- Salesforce created the open-source Aura UI framework to let developers create dynamic web applications for both desktop and mobile platforms.
- Both HTML and JavaScript are used to create Lightning components that are aura-based.
- The Salesforce Lightning Component Framework is built on the open source Aura framework, which also has components that are not present in Lightning.
- Aura has made it possible for programmers to create apps that are not dependent on Salesforce data, minimizing the inconvenience to regular users during development. Because there aren’t any device-specific optimization requirements, Aura also facilitates effective application development.
Features of Aura:
- Enables teams to work more efficiently with pre-built components that perform well with desktop and mobile devices.
- Component-based app development makes parallel design easier and increases overall development efficiency.
- Consumers of the component can see the component’s public shape, but its internals are protected by an encapsulation.
- Due to this clear separation, component developers are allowed to change the internal implementation details while keeping component users out of the process.
What Is LWC?
- Lightning Web Components adhere to the core web component standards and provide only what is needed to function properly in Salesforce-supported browsers.
- Lightning Web Components are fast and easy because they’re built using code that runs in the browser.
- Most of the code you create is traditional HTML and JavaScript.
Features of LWC:
- Because Lightning Web Components is open source, you can explore the source code, modify the behavior to suit your needs, and build enterprise-grade web components on platforms other than Salesforce.
- You must use the latest version of JavaScript to develop Lightning Web Components.
- As with Lightning Experience, Lightning Web Components is compatible with the same browsers.
- On top of the core stack, Lightning Web Components offer a layer of customized Salesforce services, such as:
- Over 80 UI components, all designed as custom elements, are included in the basic Lightning components.
- Data caching, synchronization, and declarative access to Salesforce data and metadata are all provided via Lightning Data Services.
- A UI API that increases productivity by making metadata in the Lightning Data Services and underlying components aware of the underlying services.
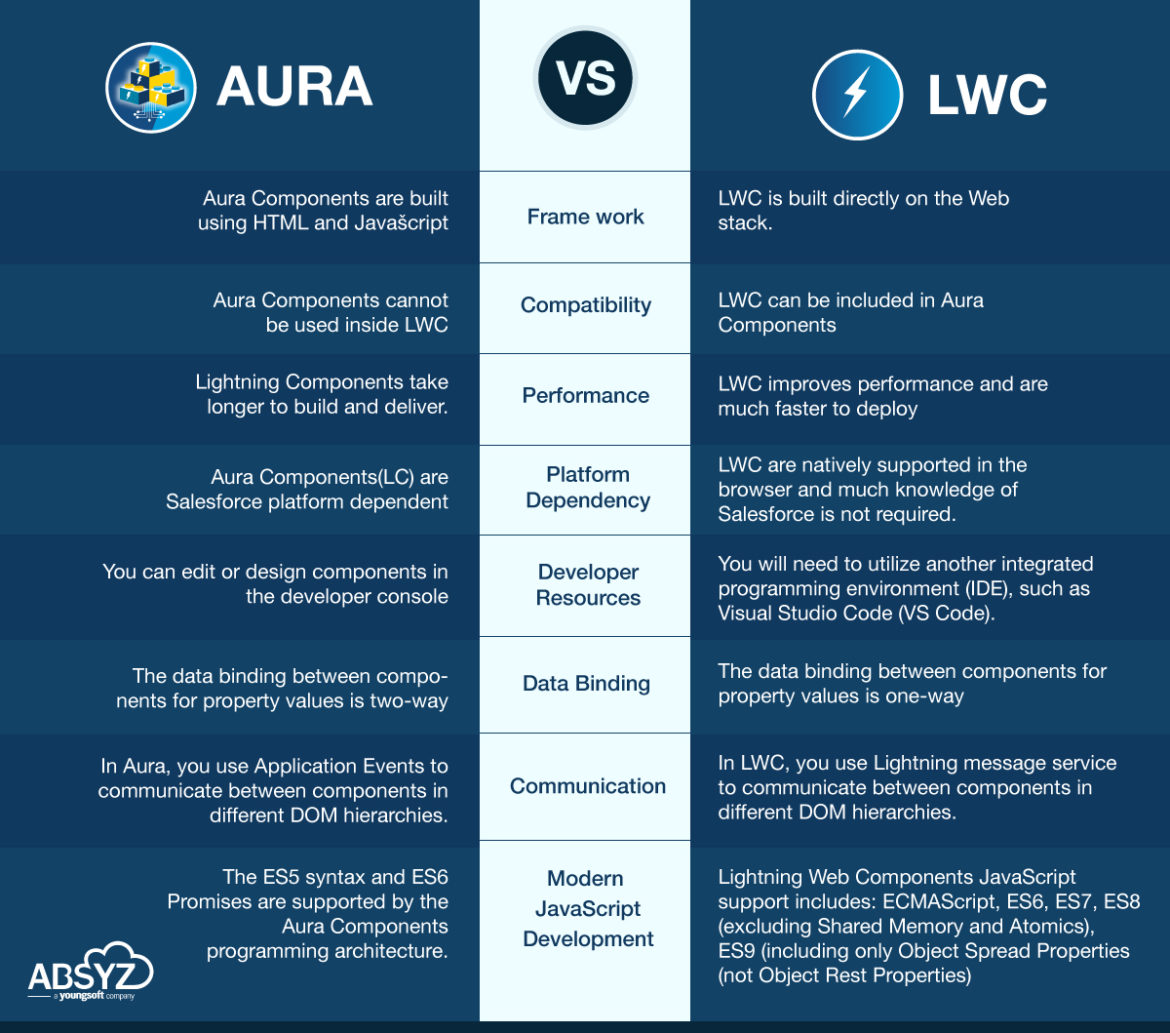
Key Differences Between Aura and LWC

Syntax Difference:

Why LWC over Aura ?
- The major difference between Aura and LWC, Aura’s inability to modify components using standard UI elements. Modern businesses needed user experiences that were tailored to them.
- To build contemporary, massive organizations, it was not possible to write client-side technologies like modules, classes, decorations, or promises.
- Continuous UI changes required optimal rendering, although Lightning Components did not have this issue.
- With LWC, you just need to write a few lines of code, and the LWC compiler will translate it and add the required boilerplate code to make it into a web component.
- By boosting the time developers spend on more crucial application logic or UX concerns and decreasing the time spent on business value, this helps your team be more productive.
- The UI of LWC Components is optional and they are scalable, reusable, and customisable. In any part of the application, these service components can be used. Optimized, well-written code is beneficial.
- Developers working with Lightning Web Components simply need to understand how to use the Lightning Web Component framer.They don’t need to learn other frameworks or Java Script separately, as in the Aura programming model.
- LWC has built-in safety features. In addition, it has limited event scope and greater CSS, script, and DOM isolation, giving applications better security and cross-browser compatibility.
- LWC enables the use of complete encapsulation.
Conclusion:
Although there are very small differences between the aura and the LWC, Compared to Aura components, Lightning web components perform better and are simpler to create. However, since LWC does not yet support everything that Aura supports, you may also need to use Aura when building Lightning Web Components. If you need to use an unsupported feature, experience, or interface, create the entire LWC and wrap it as an Aura component. However, if you want to use base components that are not available, you may need to build everything in Aura.


















1 thought on “Difference Between Aura and LWC”
Interesting comparison! While Aura has been a solid framework, LWC feels like the future—faster, lighter, and built for modern development.