Carousels are often thought of as an easy solution to provide better navigation to all the important content/offers on the site. It is used to highlight important information and engage the customers on the go. It is often a hurdle for developers to include a carousel in the code. Here I have written a reusable lightning carousel which can be used anywhere, any number of times.
Reusable Carousel:
A single container with a series of images is all about a lightning:carousel component. This component displays one image at a time, and you can select other images by clicking the carousel indicators.This reusable component uses Lightning:carousel component and lightning:carouselImage component.
Lightning:carousel component is an inbuilt functionality available for salesforce developers. It is one of the simplest way to write a carousel. The main attributes that are used in Lightning:carousel are:
- title: Displays tooltip text when the mouse moves over the element.
- scrollDuration: The auto scroll duration. The default is 5 seconds, after that the next image is displayed.
- disableAutoScroll: Specifies whether auto scroll is disabled. The default value is false.
- disableAutoRefresh: Specifies whether the carousel should stop looping from the beginning after the last item is displayed. The default value is false.
Lightning:carouselImage component is used to display images for the carousel. It is used to define all the attributes that are related to the images that are to be included in the carousel. These attributes includes:
1. src : The path of the image is specified here.
2. header : The heading of the image element is specified in this attribute.
3. description : Image description is provided here.
4. alternativeText : When image is not loaded, this text will be displayed.
Steps to write the reusable carousel:
- Upload the required images to static resources.
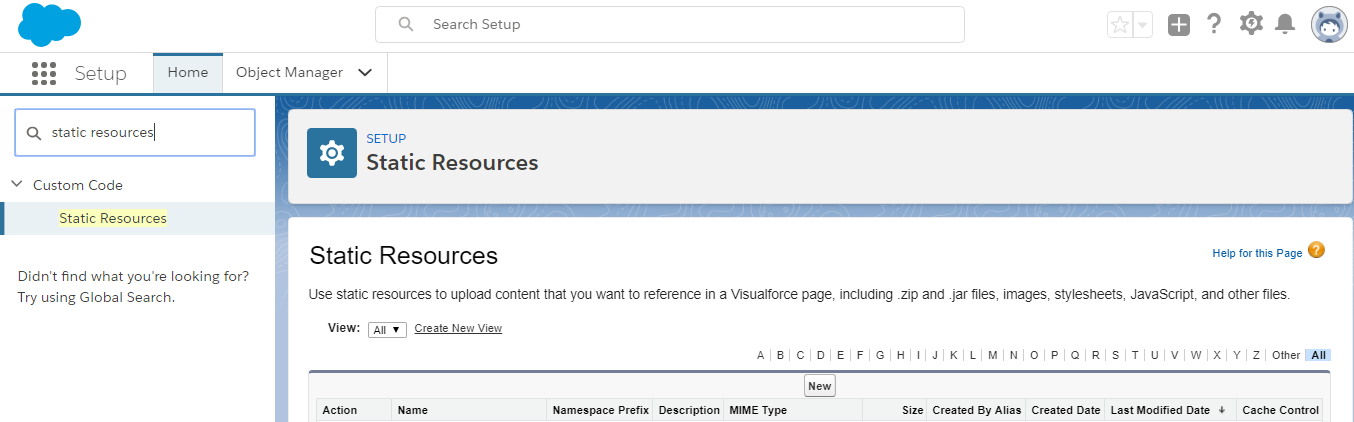
- Search for static resources in the Quick Find and select Static Resources.

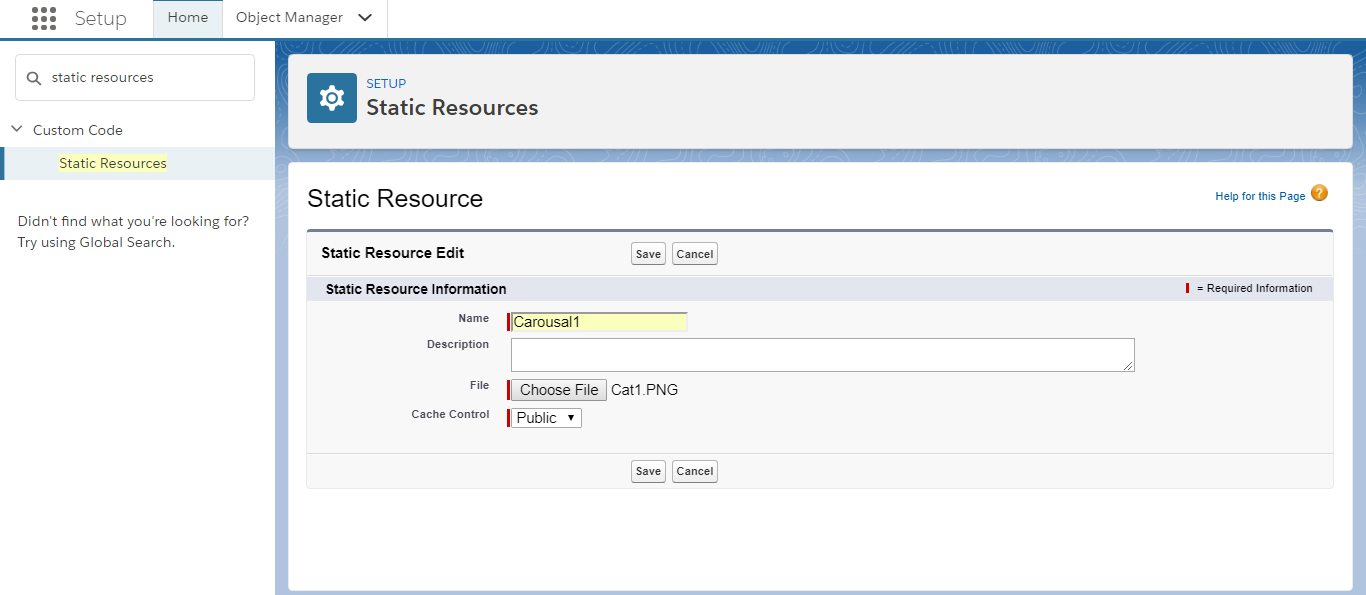
- Click on the new button and enter the details of the static resource as mentioned in the below image.Also include the image of your choice for the carousel.

- Repeat step 2 for two more times(As there are three images for this carousel ) include two more static resources named Carousel2 and Carousel3 (You can give any names or choose any number of images but you should make changes in the code accordingly).
- Search for static resources in the Quick Find and select Static Resources.
- Copy the carousel component and js.
Make_Carousel_Comp.cmp:
[sourcecode language=”java”]
<aura:component implements=”force:appHostable, flexipage:availableForAllPageTypes, flexipage:availableForRecordHome, force:hasRecordId, forceCommunity:availableForAllPageTypes, force:lightningQuickAction” access=”global” >
<aura:attribute name=”lstimg” type=”Object[]”/>
<aura:handler name=”init” action=”{!c.listAction}” value=”{!this}”/>
<div class=”slds-align_absolute-center” style=”height: 5rem;”>
<div class=”slds-size_1-of-2″>
<div class=”slds-box slds-align_absolute-center” style=”height: 5rem; position: absolute; width: 300px; height: 200px; z-index: 15; top: 50%; left: 50%; margin: -100px 0 0 -150px; border-color: rgb(255, 255, 255);” >
<!–Set disableAutoScroll=”true” for disabling auto scrolling–>
<lightning:carousel disableAutoScroll=”false”>
<aura:iteration items=”{!v.lstimg}” var=”img”>
<lightning:carouselImage width=”10px” height=”10px” src = “{!img.image}” header = “{!img.Header}” description = “{!img.Description}” alternativeText = “{!img.AlterText}” href = “{!img.imgUrl}”>
</lightning:carouselImage>
</aura:iteration>
</lightning:carousel>
</div>
</div>
</div>
</aura:component>
[/sourcecode]
Make_Carousel_Comp.js:
[sourcecode language=”java”]
({
listAction : function(component, event, helper) {
//change the image names,header,description etc as required
var name=[‘Carousel1′,’Carousel2′,’Carousel3’];
var header=[‘Card1′,’Card2′,’Card3’];
var description=[‘Description1′,’Description2′,’Description3’];
var AlternativeText=[‘Text1′,’Text2′,’Text3’];
var ImageUrl=[‘https://www.salesforce.com’,’https://www.salesforce.com’,’https://www.salesforce.com’];
var b=[‘1′,’2′,’3′,’4′,’5’];
var list1=[];
var a=name.length;
for(var i=0;i<a;i++){
list1.push({image:$A.get(‘$Resource.’+name[i]), Header:header[i], Description:description[i], AlterText:AlternativeText[i], imgUrl:ImageUrl[i]}) ;
}
component.set(“v.lstimg”,list1);
}
})
[/sourcecode]
3. Make the required changes to the component including image names, description, header etc(In js) and styling(In component).
4. Include the carousel component into a record detail page or in an App page.
Make_Carousel_App:
[sourcecode language=”java”]
<aura:application extends=”force:slds”>
<c:Make_Carousel_Comp/>
</aura:application>
[/sourcecode]
5. Test your carousel.
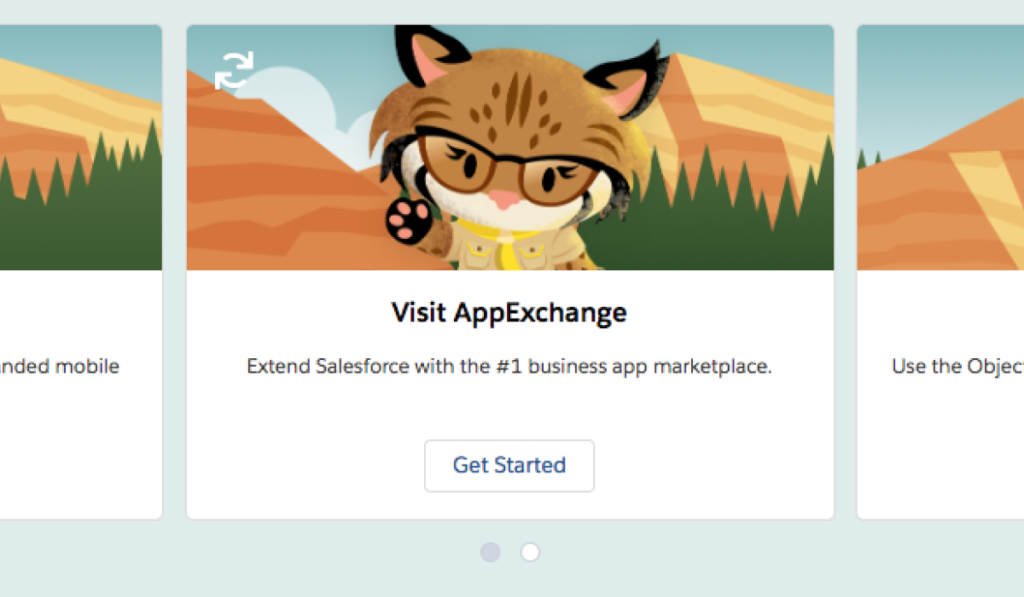
Output:
This is how our carousel will look like :
Note: The images required for carousel are uploaded as static resources. The static resource name is given in the js for carousel images(Carousel1, Carousel2, Carousel3). Other features like header, description etc can also be changed depending on the requirement. A wrapper object ‘lstimg’ is used to wrap the carousel components together. The component iterates over the list to show the carousel. This component uses styling from lightning design system.Do not forget to include force:slds in your code for the application if you are including this component in a stand alone application.