In the dynamic landscape of Salesforce development, developers often face the decision of choosing between Low-Code vs Pro-Code approaches when working with tools like Salesforce Flow and Lightning Web Components (LWC). These approaches cater to different needs and skill levels, and understanding their characteristics is crucial for making informed development decisions. In this blog, we will be learning about 4 ways of Automation with Flow and Code(Low-Code vs Pro-Code) and its best practices.
1) Apex in Flow
2) Flow in Apex
3) LWC in Flow
4) Flow in LWC
1) Apex in Flow
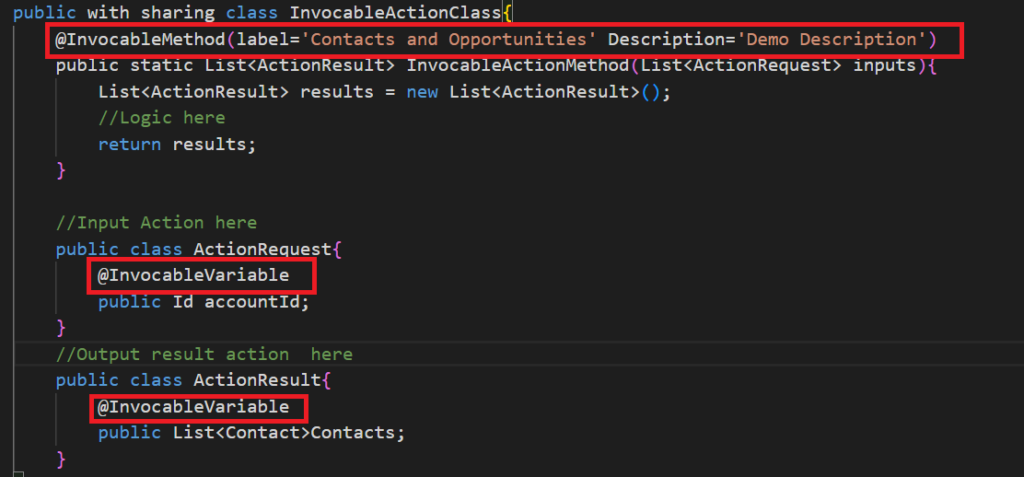
Define an Invocable Action
Define a public static method in an apex. Once method is created annotate the method with @Invocable Method annotation. Also Use @InvocableVariable annotation to define the input and output parameters. Note that , Invocable apex method can take only one parameter.
The Invocable method which is annotated with @Invocable() can take a few parameters such as label, Description etc. Label here will contain the name of the invocable methods and Description followed by as shown in below example .
As mentioned above, Invocable method table one parameter and input parameter can be primitive data type , sObject. And you can describe your own ActionRequest Class which can have multiple inputs and same way ActionResult for the result. So here ActionRequest are inputs flows from source flow trigger to apex invocable method.Once processing completes the apex method sends back the result to the next element by ActionResult parameter.

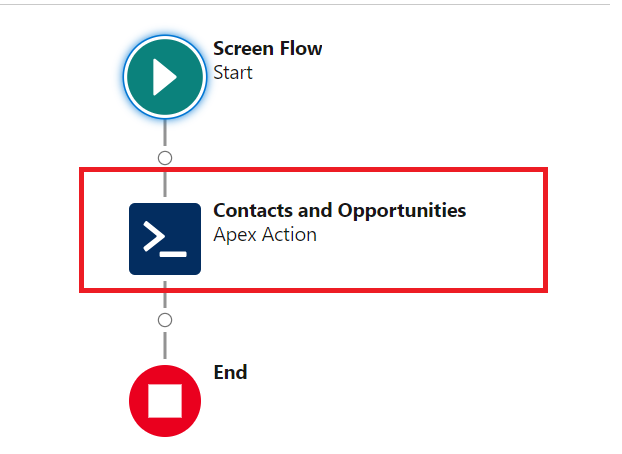
Use Invocable Action in Flow
Use invocable action as a step in flow. Pass input parameters to the invocable action and also retrieve output parameters from the flow Invocable Apex action.

Considerations and Best Practices:
- The invocable method must be static and public or global, and its class should be an outer class.
- In an invocable class we can have only one InvocableMethod .
- Other annotations can’t be used with the InvocableMethod.
- Choose a meaningful name for your apex class.
- Create Request and Response inner classes for your input and output parameters.
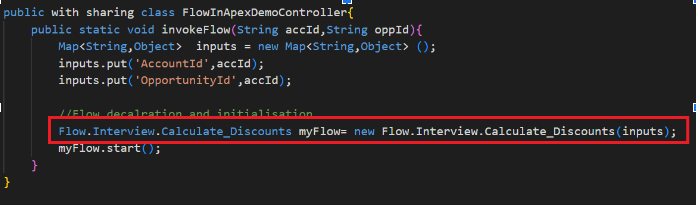
2) Flow in Apex
Use Flow.Interview class to start the flow from apex. Pass input to the flow using a Map<String,Object> . Retrieve the output using the getVariableValue() method.

Here Calculate_Discounts is the Flow name and myFlow is the variable of the flow. To run the flow from apex we use the start() method which calls the flow as shown above.
Considerations and Best Practices:
- SOQL and DML limits apply during flow execution. Beware of per transaction limits.
- Use CreateInterview() method only if required
⇨ If you package a class that uses CreateInterview() method, you have to add the associated flow manually
⇨ If you delete a flow, Salesforce doesn’t check if it is referenced with CreateInterview().
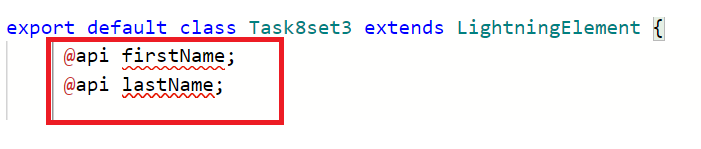
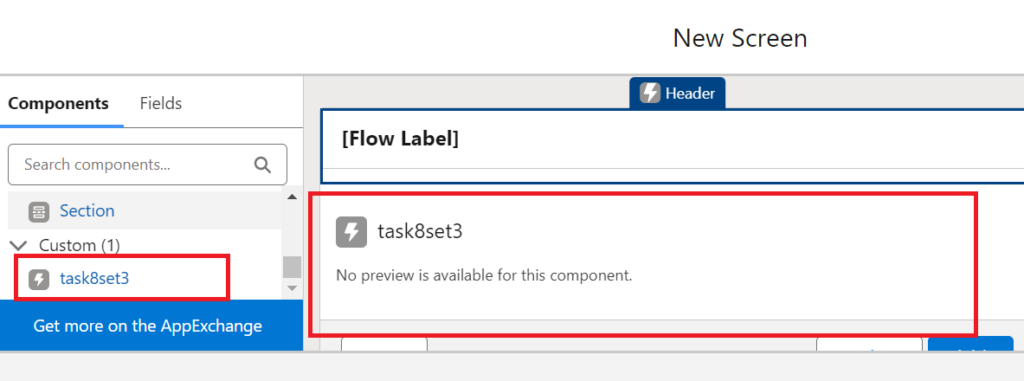
3) LWC in Flow
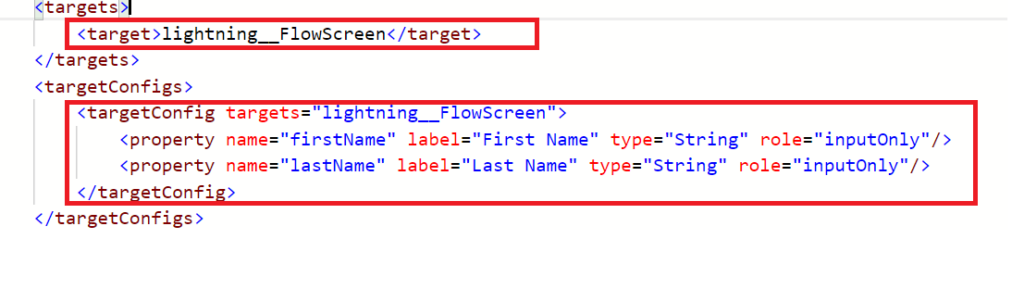
Use lightning__FlowScreen target in LWC Config file. If your component requires any input parameter to be passed, it is added to targetConfig properties. To restrict a property to inputOnly or outputOnly , use role attribute.Use @api property to capture data from flows.
LWC Config File :

LWC js file:


Considerations and Best Practices:
- Do not modify @api attributes in the component. Instead file FlowAttributeChangeEvents event .
- LWC Best Practices for Screen Flows
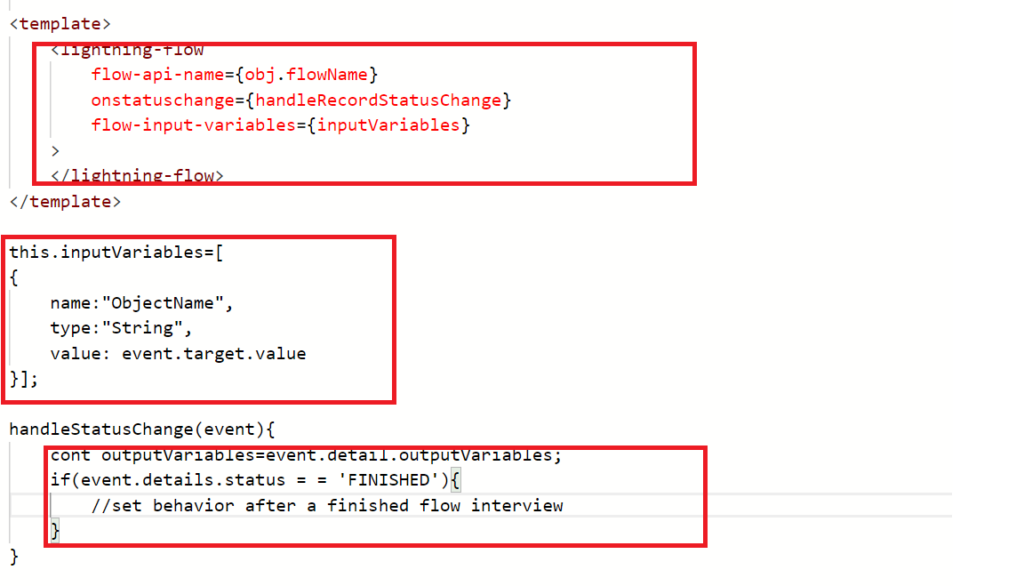
4) Flow in LWC
Create a LWC component with a lightning-flow base component. You can pass input from lwc to flow using flow-input-variables property. You can also customize flow behavior with the onStatusChange handler. You can access flow output variables from the onStatusChange handler function.

Considerations and Best Practices:
- The lightning-flow component only supports current active flows for the flowApiName as an attribute.
- Handle null Default Input Values – Add a null handler to set a default value at runtime.
- Use FlowAttributeChange Event to notify Runtime of Attribute Changes.
Conclusion
In the realm of Salesforce development, the fusion of Flow and Lightning Web Components (LWC) unveils a dynamic synergy. The choice between Low-Code vs Pro-Code solutions for building flows in Salesforce depends on various factors, and there isn’t a one-size-fits-all answer. Both Low-Code and Pro-Code approaches have their advantages and limitations. This powerful combination seamlessly bridges declarative and programmatic approaches. This powerful combination Low-Code vs Pro-Code not only accelerates development but also ensures adaptability to evolving business needs.


















