Introduction:
Postman API Testing has emerged as a cornerstone in modern software testing methodologies. As a widely acclaimed tool, Postman stands at the forefront, empowering developers and QA professionals to streamline their API testing processes. Its versatile capabilities transcend mere testing, offering an integrated platform where users can seamlessly craft, evaluate, collaborate on, and meticulously document APIs. The intuitive interface of Postman simplifies the creation and validation of APIs, fostering an environment where precision and efficiency converge effortlessly. Its robust functionalities enable users to not only test APIs comprehensively but also facilitate seamless sharing and documentation, ushering in a new era of efficiency and reliability in software development and testing.
Features of Postman API Testing Tool
Postman API Testing relies on an array of exceptionally user-friendly power tools, catering to a diverse user base of over 8 million individuals, making it a go-to utility for many. Here’s why:
- Accessibility: Postman, once installed on a device and logged into, grants seamless access from anywhere, streamlining usage.
- Collections: Users harness Postman to construct API call collections, each capable of housing multiple requests and subfolders. This feature aids in structuring and organizing test suites efficiently.
- Test Development: Adding verifications of successful HTTP response statuses to API calls enables thorough testing and checkpoint validation.
- Automation Testing: Leveraging tools like the Collection Runner or Newman facilitates iterative testing, saving considerable time during repetitive tests.
- Creating Environments: The ability to design multiple environments minimizes test duplication, allowing one collection to be adapted for different settings.
- Debugging: The Postman console proves invaluable for effectively tracking retrieved data, aiding in debugging tests comprehensively.
- Collaboration: Seamless import/export functionalities for collections and environments enhance file sharing. Additionally, direct connections serve as a convenient method for sharing collections among peers.
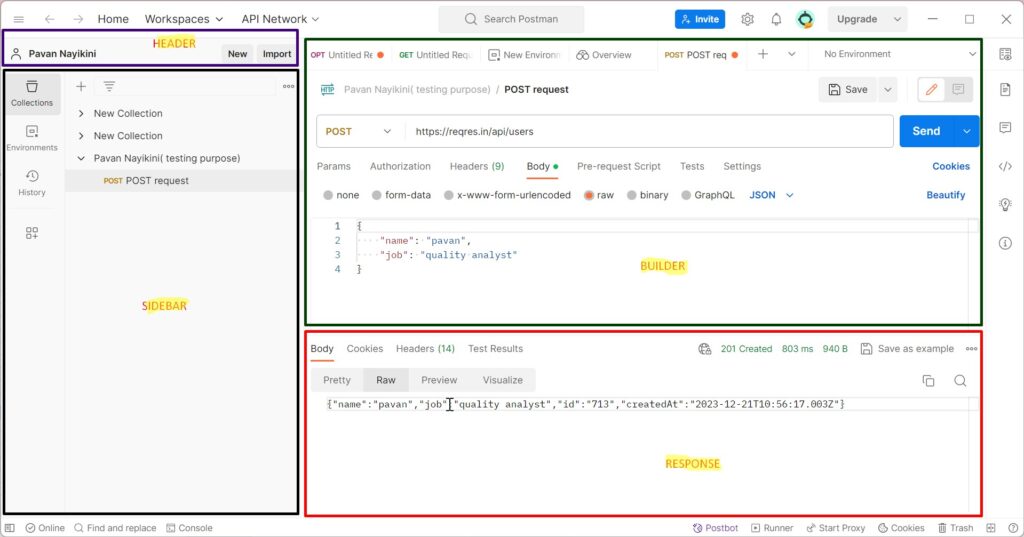
Interface of Postman

1) Header bar
2) Side bar
3) Builder section
4) Response section
1) Header Bar
Header bar contains the following options
1.1 New
1.2 Import
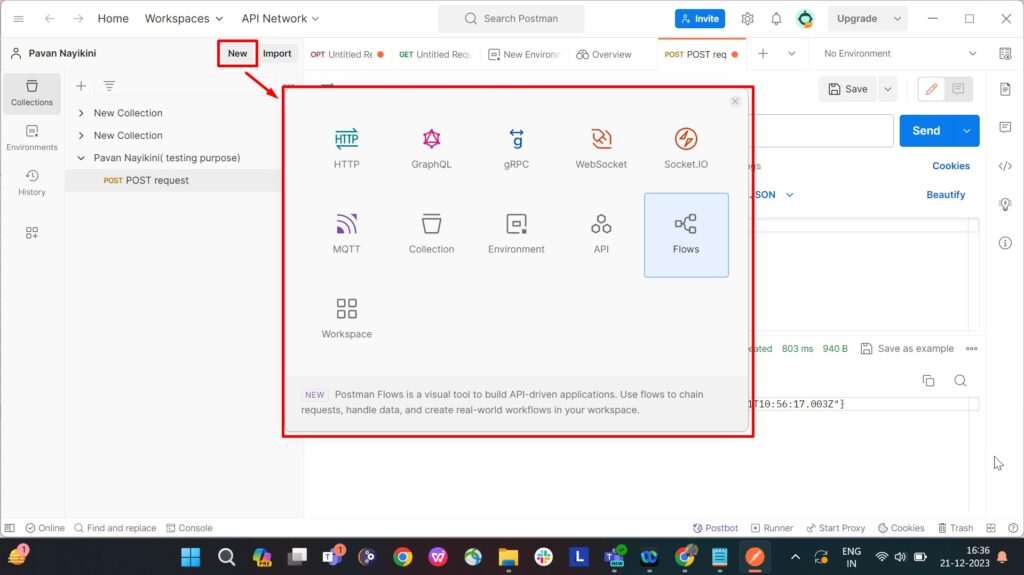
New

The New option is used for the following 11 tasks, but in this, we mainly use collection, HTTP request, Workspace and Environment. The remaining options are advanced options and require the beta version.
- HTTP Request
- GraphQL
- gRPC
- WebSocket
- Socket.IO
- MQTT
- Collection
- Environment
- API
- Flows
- Workspace
Let’s delve into the most extensively utilized functionalities.
HTTP Request – It is used to create a new request, where you can create and save requests by entering the request name and can use it in the future.
Collection – It saves your requests in the form of a collection for reusing and sharing.
Environment – Environments are variables with key-values. Every variable name represents its key. So if we reference the name of the variable, it enables us to access its corresponding value. So it basically saves the values you frequently use in an environment.
Workspace – This option helps you to create personal as well as team workspaces.
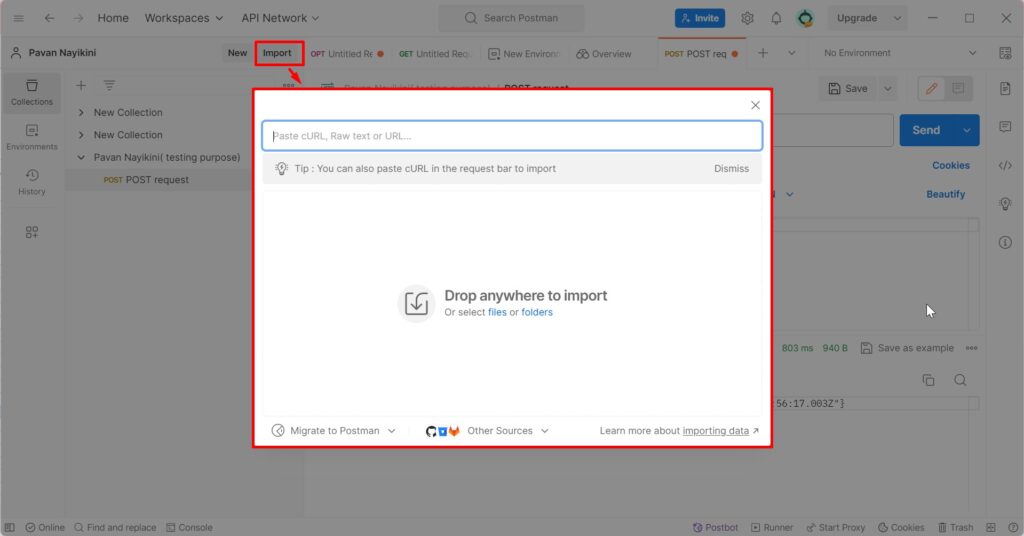
Import

Import option is used for importing files in different formats into the software. As seen in the image above, you can import Postman collection and Environment files from any location and can run it through postman.
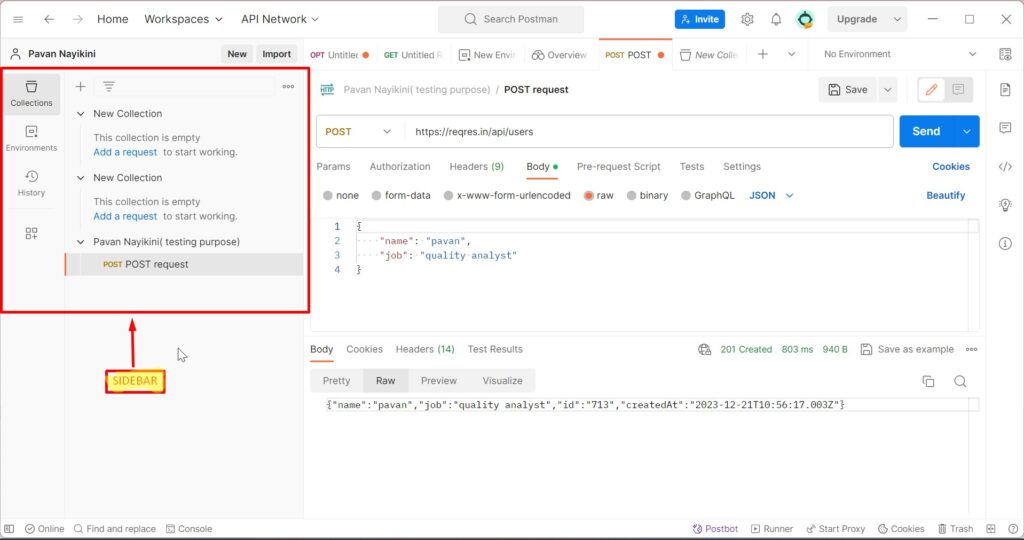
2.SIDEBAR

2.1. Collections
2.2. Environment
2.3. History
2.4. Configure workspace sidebar
Collections – Here, we can create a new collection by clicking on ‘+’ and also see, edit, and delete our old collections.
Environment – Here, we can create a new environment by clicking on ‘+’ and also see, edit, and delete our old environment
History – The History tab automatically keeps a record of all your API requests, just like any other browser. It keeps all your past searches.
Configure workspace sidebar – The ‘configure workspace sidebar’ is used to configure the sidebar options, and we can also manage the access for the workspace.
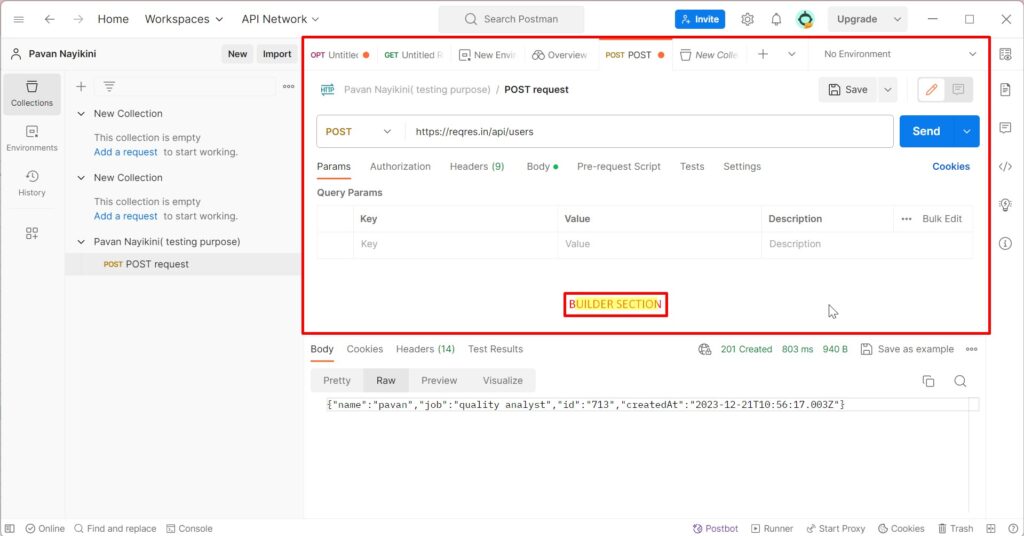
3. Builder section

3.1 HTTP request
3.2 Request URL or Endpoint
3.3 Params
3.4 Authorization
3.5 Headers
3.6 Body
3.7 Pre-request script
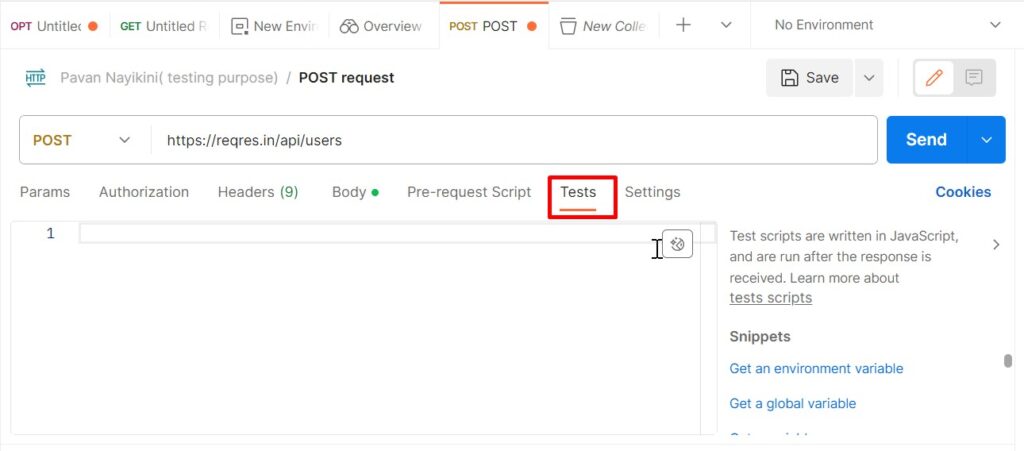
3.8 Test
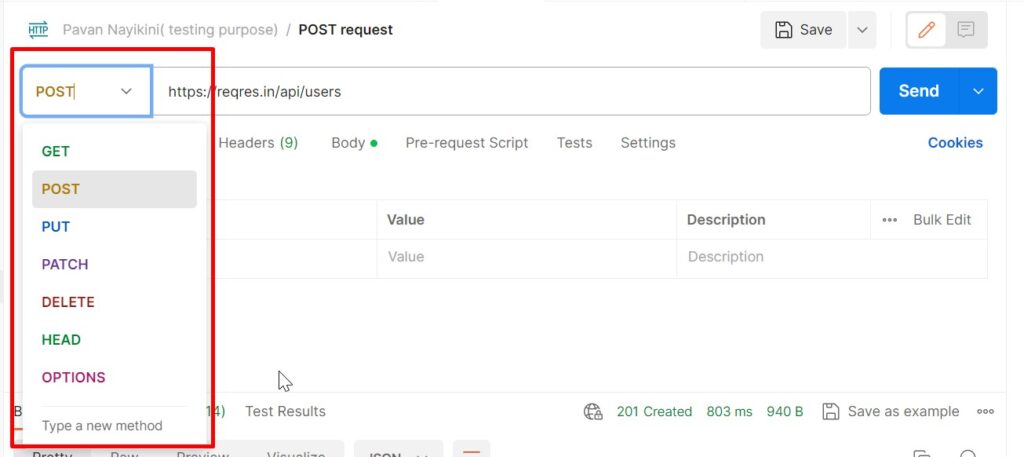
HTTP Request

This option opens a drop-down list of all the HTTP request methods, as shown in the image like GET, DELETE, PATCH, OPTIONS, POST, etc.
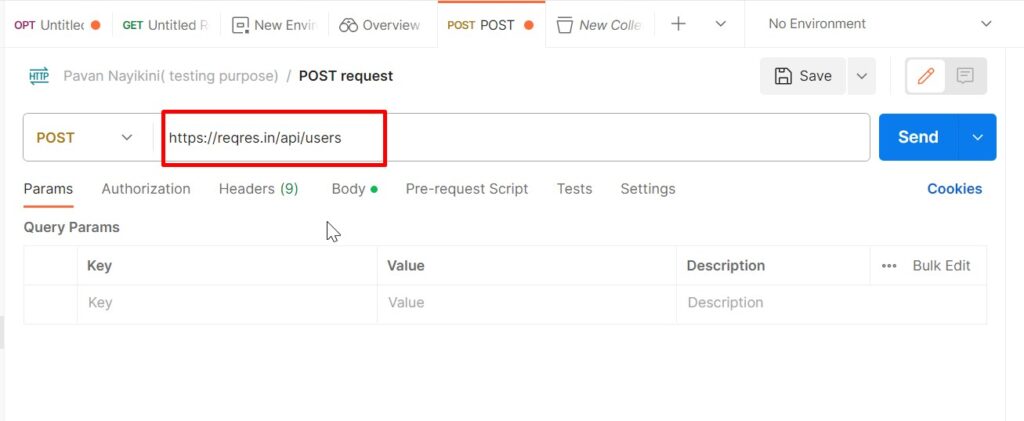
Request URL or Endpoint

This URL option is like any other browser URL. In this, we mention the link to where the API will communicate with.
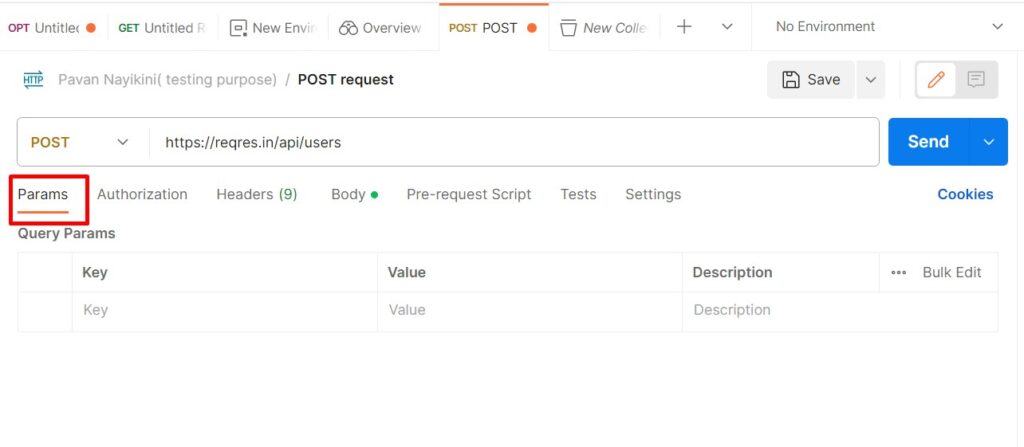
Params
This option is used to write the parameters of the request. These parameters include key values and descriptions.

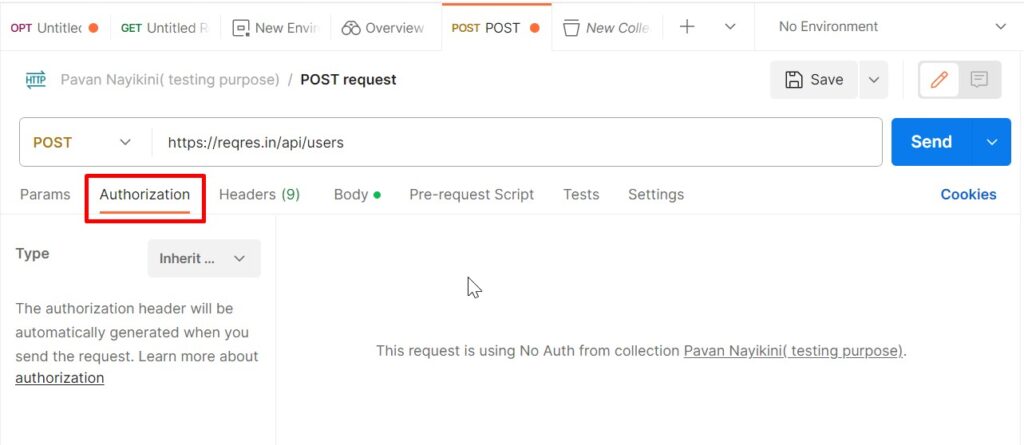
Authorization
The authorization process is required to access the APIs. This process verifies whether you have permission from the server to access the data you want. We will discuss this as a complete chapter later on.

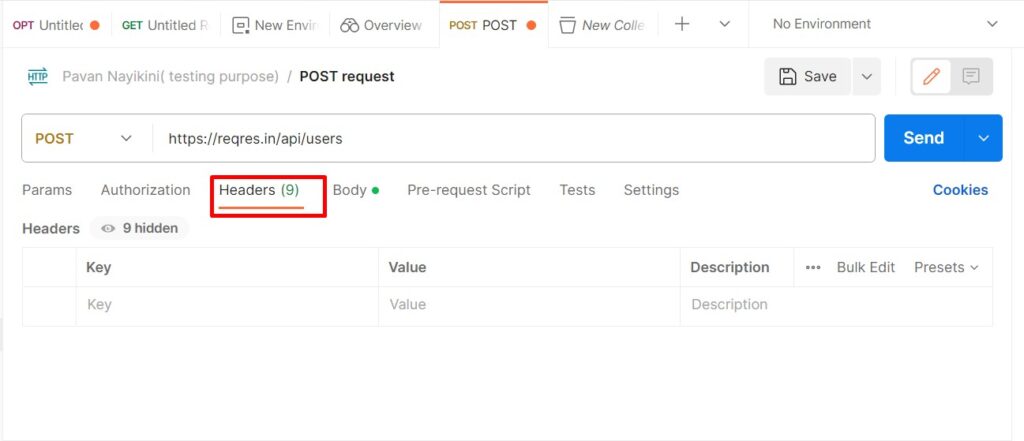
Headers
An HTTP request header is the additional data that is required to send along with the request. This header information is required for proper two-direction communication between the client and the server.

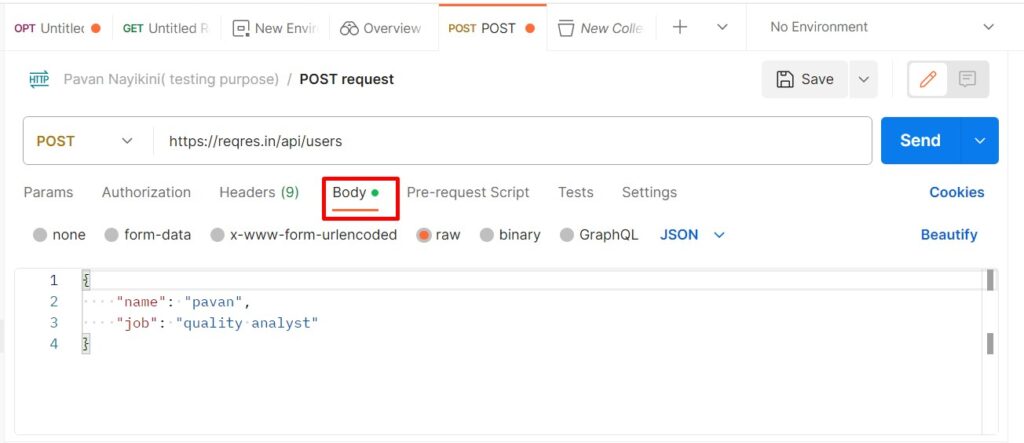
Body
It lets you specify the data type that you need to send with a request. There are various types of body data that you can send to match your API.

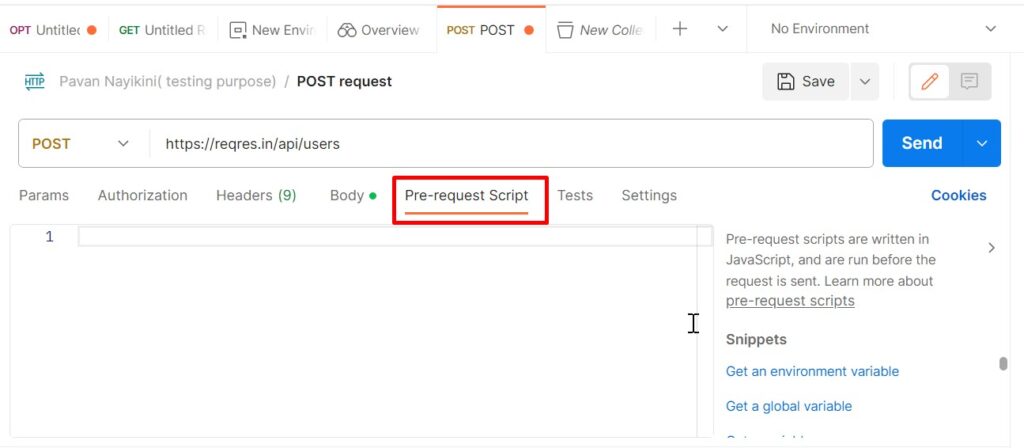
Pre-request script
These are written in JavaScript, and as the name suggests, these are executed before sending the request. Generally, these scripts are for setting the environment and ensuring that the request is running in the right environment.

Test
It is executed during the request. It is also written in JavaScript. This helps you to ensure that the API works as intended. Testing is important as it sets up checkpoints to verify whether the response status is ok and retrieved data is as expected.

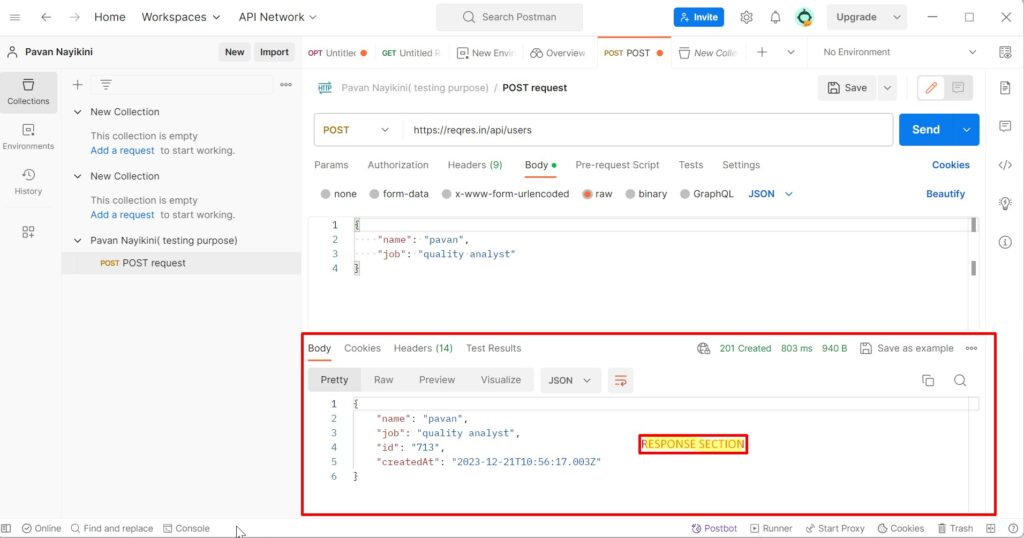
4. Response Section
The API responses which are sent back from the server are shown in the response window. These are generated after you send an API request to the server.

Conclusion
Postman API Testing, pivotal for developers and QA professionals with over 8 million users, simplifies API testing and collaboration. Its intuitive interface and robust functionalities, from request handling to response analysis, ensure precise API creation and reliability. More than a testing tool, Postman represents an ecosystem empowering developers and enhancing collaborative excellence, marking a new era in software development.












