So you now have a leaflet map on a lightning component. Great !
But let’s say, you want to be able to differentiate between the many markers on the map, for e.g. your Accounts are put on a map, but you want to be able to color code them, or possibly use icons to show the type of business they are or prioritize them by color.
The usual leaflet Marker is blue. Like so:

Now we want to change that boring blue marker. The documentation for Leaflet provides a way to override markers: http://leafletjs.com/reference-1.3.0.html#icon
The object L.icon defines the marker icon and needs to be overridden with your custom icon definition for this. There are a number of options that need to be set.
var myIcon = L.icon({
iconUrl: 'my-icon.png',
iconSize: [38, 95],
iconAnchor: [22, 94],
popupAnchor: [-3, -76],
shadowUrl: 'my-icon-shadow.png',
shadowSize: [68, 95],
shadowAnchor: [22, 94]
});
L.marker([50.505, 30.57], {icon: myIcon}).addTo(map);
There is a useful github repo I found which has other colour Markers that can be directly used in lightning component code:
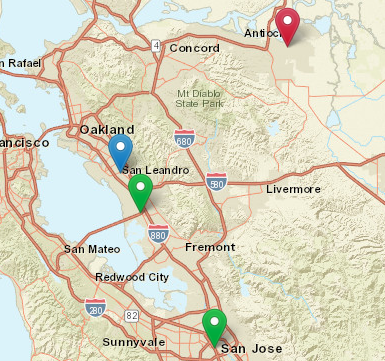
Simple straightforward usage. You’ll then see colored markers.

But what if there was also the need to use icons on these markers ? I found an amazing Github repo called Awesome Markers by Lennard Voogdt: Leaflet Awesome Markers
This code uses either of jQuery, Font Awesome or Ionicons to generate the icons on the markers.
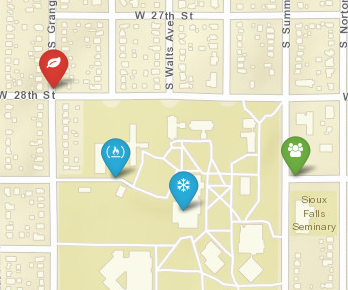
The code however cannot be directly used in lightning components. For my example, I settled on Font Awesome as the source for icons and came up with a result like this:

The approach to implementing this is in a Lightning component is broken down into:
- Using the Fontawesome library as a static resource. Remember to add the webfonts and css in the static resource. Both are needed to create the icons.
- Have the code dynamically generate the custom marker. Fontawesome generates icons using an html syntax like this
<i class="fas fa-user"></i>This is essentially done dynamically within the L.Icon.extend function that will override your boring blue icon and add the Fontawesome icon in it. Most of the code in Leaflet-Awesome-Markers can be re-used as it is to generate our icons. I created a function that generates an icon (parameterized) and returns it for use.
- Use the function to generate a new marker at a location using the L.marker function. E.g. –
//Add Marker with leaf Icon
var leafIcon = helper.getIcon(
{icon: 'leaf',
markerColor: 'red'}
);
L.marker(["43.527414", "-96.741249"], {icon: leafIcon}).addTo(map)
.bindPopup('The Location');
And that should be it ! You now have custom markers on your leaflet map.
The exact implementation code is in this github repo Here