A very common scenario faced in various organizations is that multiple users are working on same set of records and end up editing the same record which has been edited by a different user. The user who last clicks on the save button gets error message saying “error…being edited by…”. All last typed text is lost. The possibility of our edits colliding in the same record is a real risk. So, it is only a matter of time before one of us has to retype an entry because one of us entered, edited, and saved before the other was finished with an edit. This is especially necessary for those of us that use Salesforce as a full-fledged service desk.
Salesforce does not prevent multiple users from editing a record / custom object at the same time so when they try to save their edits, they receive an error and have to start all over.One of the workaround to this scenario is to use Lightning Data Service(LDS).
What is Lightning Data Services?
We use Lightning Data Service to load, create, edit, or delete a record in your component without using Apex code. In addition to not needing Apex, Lightning Data Service improves performance and user interface consistency. LDS is the Lightning Components counterpart to the Visualforce standard controller, providing access to the data displayed on a page. Without LDS, each component within an app makes independent calls to the server to perform CRUD(create,read,update,delete) operations on a record, even if all components in the app pull from the same record data. Each server call reduces performance, leaving users twiddling their thumbs instead of working with their data. These independent server calls can also lead to inconsistencies, creating situations where a server call refreshes one component, leaving other components out of date.
Hypothetical situation time!
So, you are editing records of any object which has many fields to be filled. While you are editing, fields of that object get updated by integration from the back-end. In this case you might end up filling all the fields and clicking on save button which would result in loss of your valuable data and time. This could be really frustrating if the number of fields to be updated is more. We can escape from this situation by using LDS. When saving a record through LDS, the local cache isn’t updated until the save is complete. When the save is successfully completed on the server, the cache is updated to the latest version of the record from the server, and all components with a reference to that record are notified. You don’t have to worry about manually reloading the record into the cache after saving and making repeated server calls to check the update status. LDS handles all the work for you. When the record gets updated by some user, the other users working on the same record gets a “Toast Message Notification” notifying about the record updation without refreshing the record page thus no critical data loss occurs.

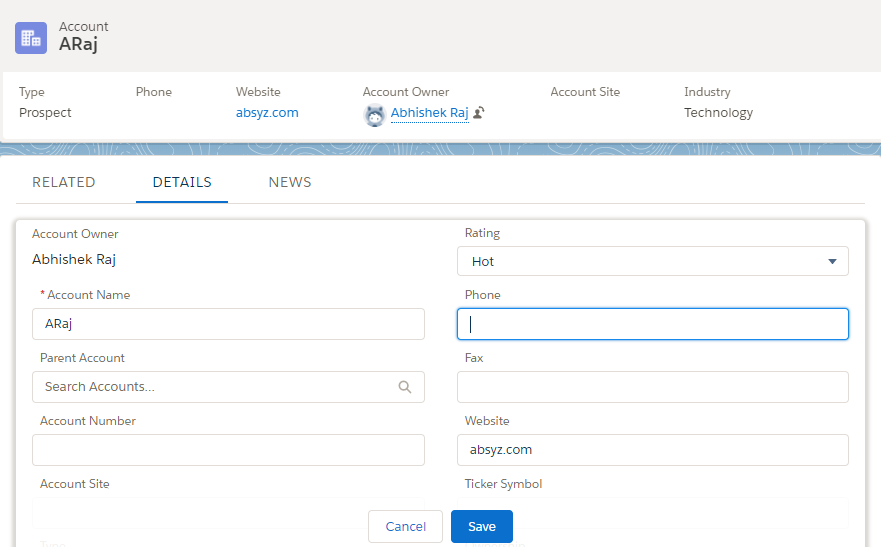
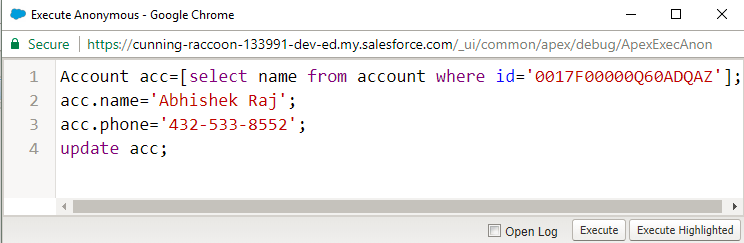
Manually editing the record. At the same instant the record gets updated from the backend.

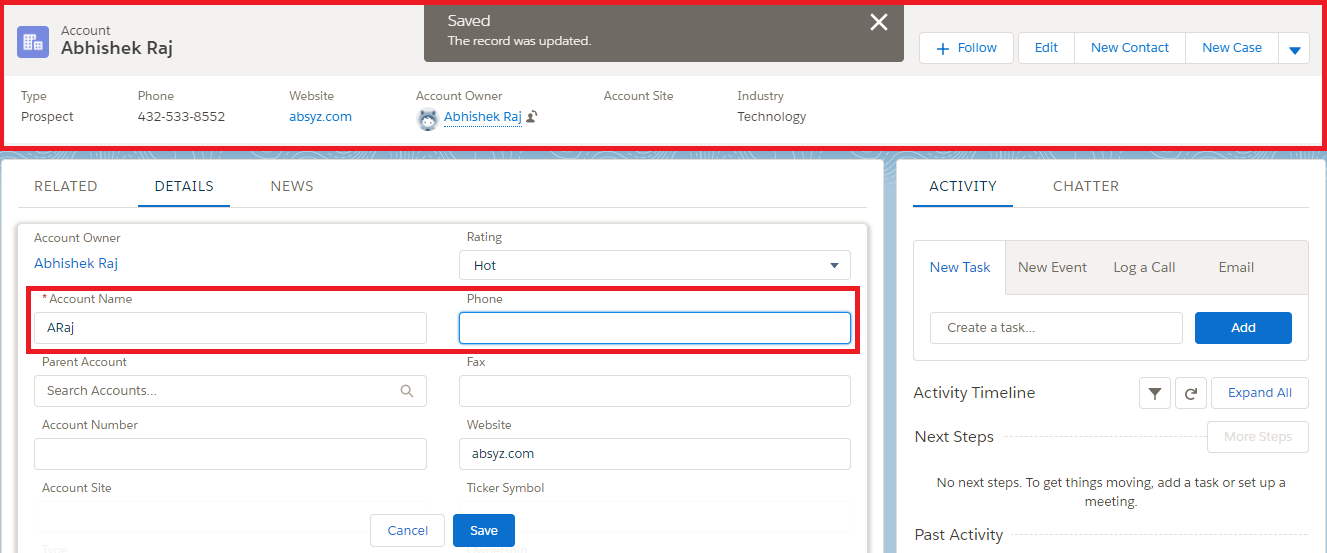
When the record is updated from the backend, the user who is editing same record gets toast message notification that the record is updated.

We can see in the above image that the Account name and Phone number has been updated while the user is still updating the record. So, now the user can stop making any further changes and save any critical data, thus saving his time and effort.
We just need to add the component given below on the layout and it will work on any object.
reusableComp.cmp
[sourcecode language=”java”]
<aura:component implements=”force:appHostable, flexipage:availableForAllPageTypes, flexipage:availableForRecordHome, force:hasRecordId, forceCommunity:availableForAllPageTypes, force:lightningQuickAction” access=”global” >
<aura:attribute name=”dataRecord” type=”Object” default=”{‘Name’:”,’Phone’:”}”/>
<aura:attribute name=”recordSaveError” type=”String” default=””/>
<aura:handler name=”init” value=”{!this}” action=”{!c.doInit}”/>
<force:recordData aura:id=”recordLoader” recordId=”{!v.recordId}” layoutType=”FULL” targetFields=”{!v.dataRecord}” targetError=”{!v.recordSaveError}” recordUpdated=”{!c.handleRecordUpdated}” />
<aura:if isTrue=”{!not(empty(v.recordSaveError))}”>
<div class=”recordError”>
{!v.recordSaveError}</div>
</aura:if>
</aura:component>
[/sourcecode]
reusableCompController.js
[sourcecode language=”java”]
({
doInit: function(component,event,helper){
component.find(“recordLoader”).reloadRecord(true);
//set time-out
helper.setTimer(component);
},
handleRecordUpdated: function(component, event, helper) {
var eventParams = event.getParams();
if(eventParams.changeType === “CHANGED”)
{
component.find(“recordLoader”).reloadRecord();
// get the fields that are changed for this record
var changedFields = eventParams.changedFields;
// record is changed so refresh the component (or other component logic)
var resultsToast = $A.get(“e.force:showToast”);
resultsToast.setParams({
“mode”: “sticky”,
“title”: “Saved”,
“message”: “The record was updated.”
});
resultsToast.fire();
} else if(eventParams.changeType === “LOADED”) {
// record is loaded in the cache
} else if(eventParams.changeType === “REMOVED”) {
// record is deleted and removed from the cache
} else if(eventParams.changeType === “ERROR”) {
}
},
})
[/sourcecode]
reusableCompHelper.js
[sourcecode language=”java”]
({
setTimer: function(component){
var that = this;
window.setTimeout(
$A.getCallback(function() {
component.find(“recordLoader”).reloadRecord();
that.setTimer(component);
}),1000 //time after which the component reloads to check for any change in the record data
);
}
})
[/sourcecode]
Considerations
- CRUD operations can be performed only on one record at a time. Bulk record operations are not supported.
- Lightning Data Service is only available in Lightning Experience and Salesforce1.
- Lightning Data Service doesn’t currently support every entity type. Here’s the list of supported entity type Lightning Data Service: Considerations .