Hi All,
This blog helps you to create Google calendar events from Salesforce without any integration. Why to create Google Calendar events?
For Example: In your organization HR is sending emails to the interviewers to take interviews. The interviewers may forget on the interview day for taking the interview on time. So to overcome these type of problem we can create google calendar events on the interviewer google calendar so the interviewer will get the remainder of interview on time.
To create google calendar events from Salesforce there are mainly two ways the first process is using integration but using the integration we need to know there google username and password or using Oath Authentication and this process is pretty hard. So the second process is using Google Email Markup and create google calendar events.
What is Google Email Markup? Email markup uses structured data in emails to work. Inbox and Gmail support both JSON-LD and Microdata and you can use either of them to markup information in email. This lets Google understand the fields and provide the user with relevant search results, actions like creating google calendar events.
To know more about Email Markup visit this link: https://developers.google.com/gmail/markup/getting-started#your_first_markup
Creation of Email Markup:
First Create an HTML email message. HTML Email message example is given below.
[sourcecode language=”java”]
<html>
<body>
Dear John, You have an interview Scheduled for First Round in ABC Company.
INTERVIEW DETAILS
Name: John Max
Event: 1st Round Interview
When: May 6th 2016 8:30am PST
Venue: ATT Park 24, Willie Mays Plaza, San Francisco, CA 94107 US
</body>
</html>
[/sourcecode]
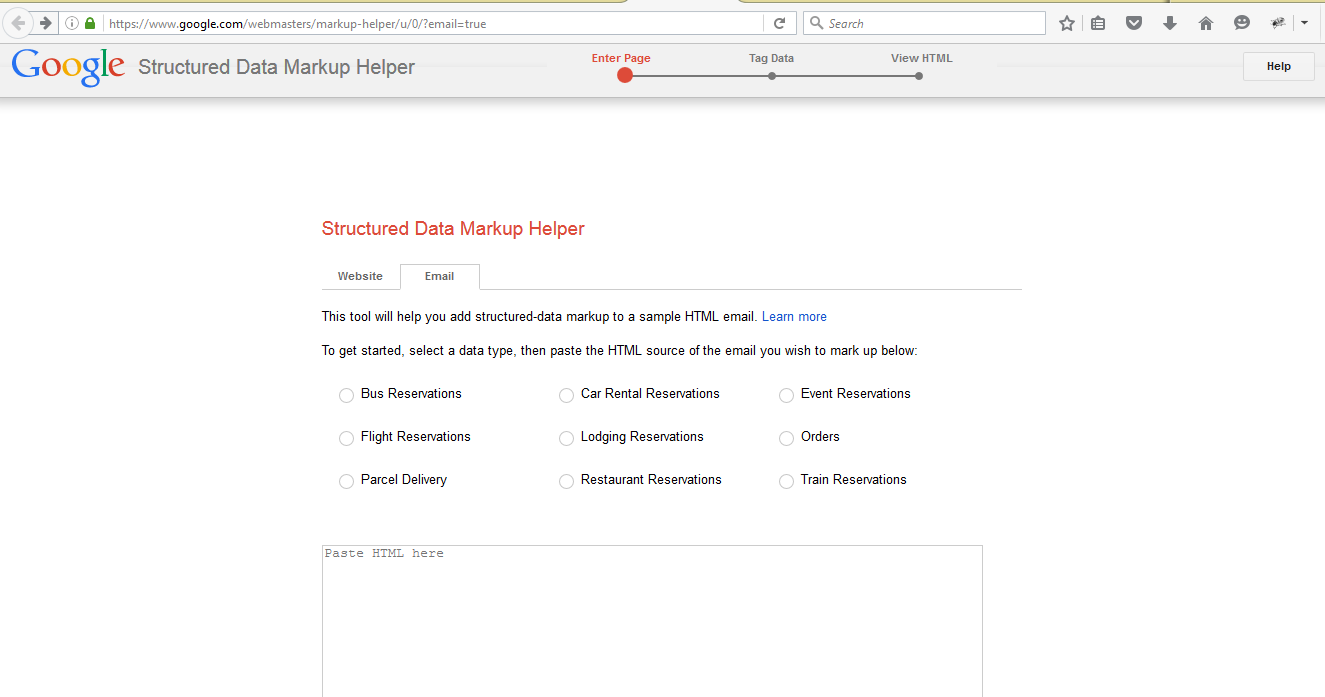
This HTML email needs to be converted to email markup. To convert HTML email to markup there is a tool named ‘Structured data markup helper‘. To open that tool click on this link: https://www.google.com/webmasters/markup-helper/u/0/?email=true
The image of Structured data markup helper is given below.

Paste the above HTML code in the text area ‘Paste HTML here’. Select any data type of markup here i am selecting ‘Event Reservations’ from the radio buttons. Click on ‘Start Tagging’ button on the bottom section of text area. The page will be navigated to next stage.

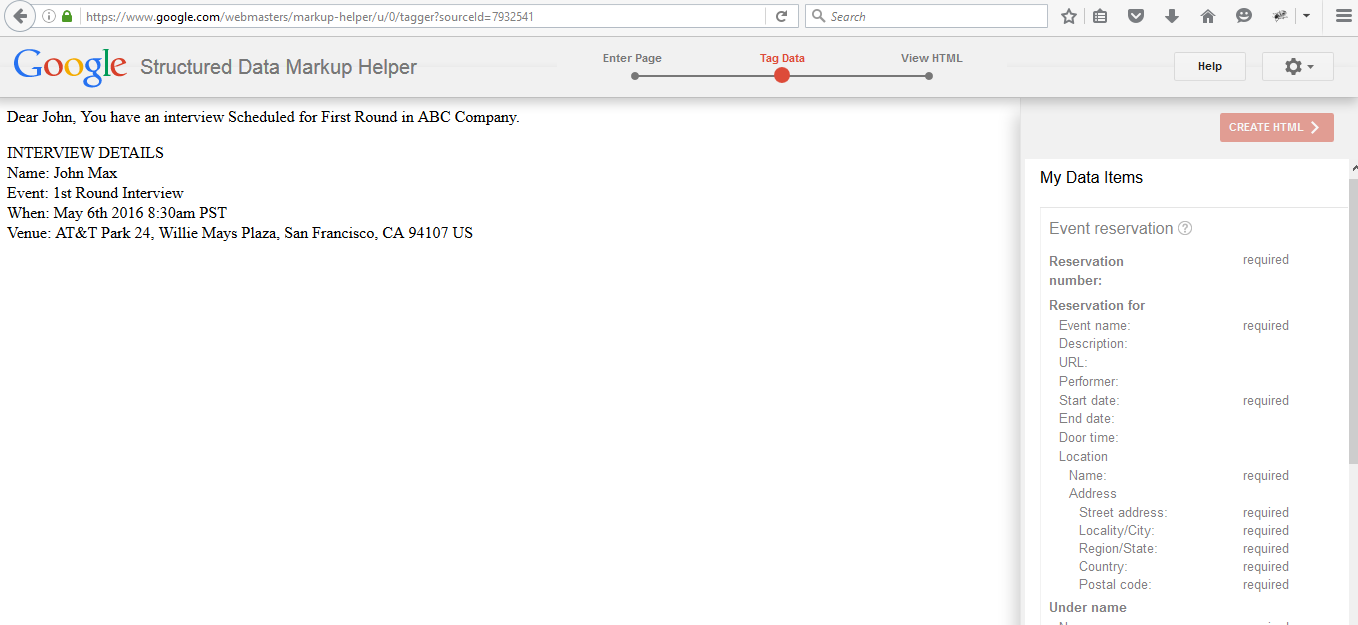
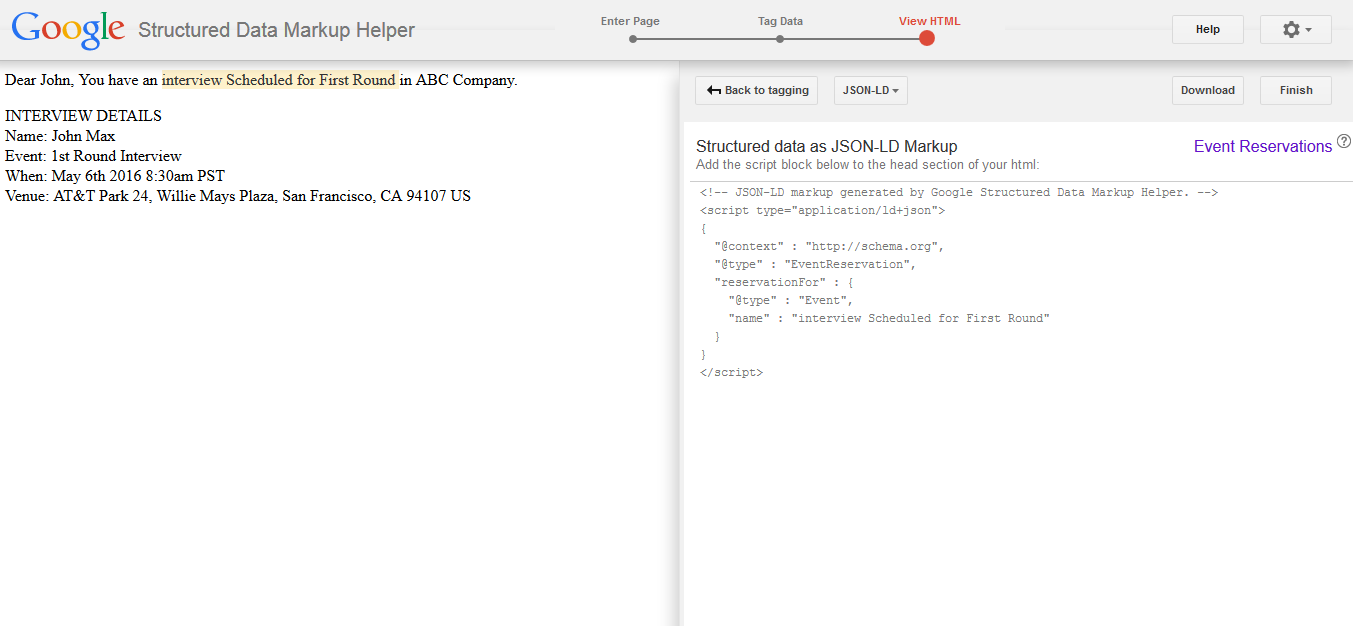
The next page will be displayed on the above image. Here on the left side of the image is the HTML email message and on the right side of the image is event parameters. So we need to match the event parameters to the email message. Double click on any word in HTML email message the a picklist will be opened there we can select any event parameter and map the parameter to that word.

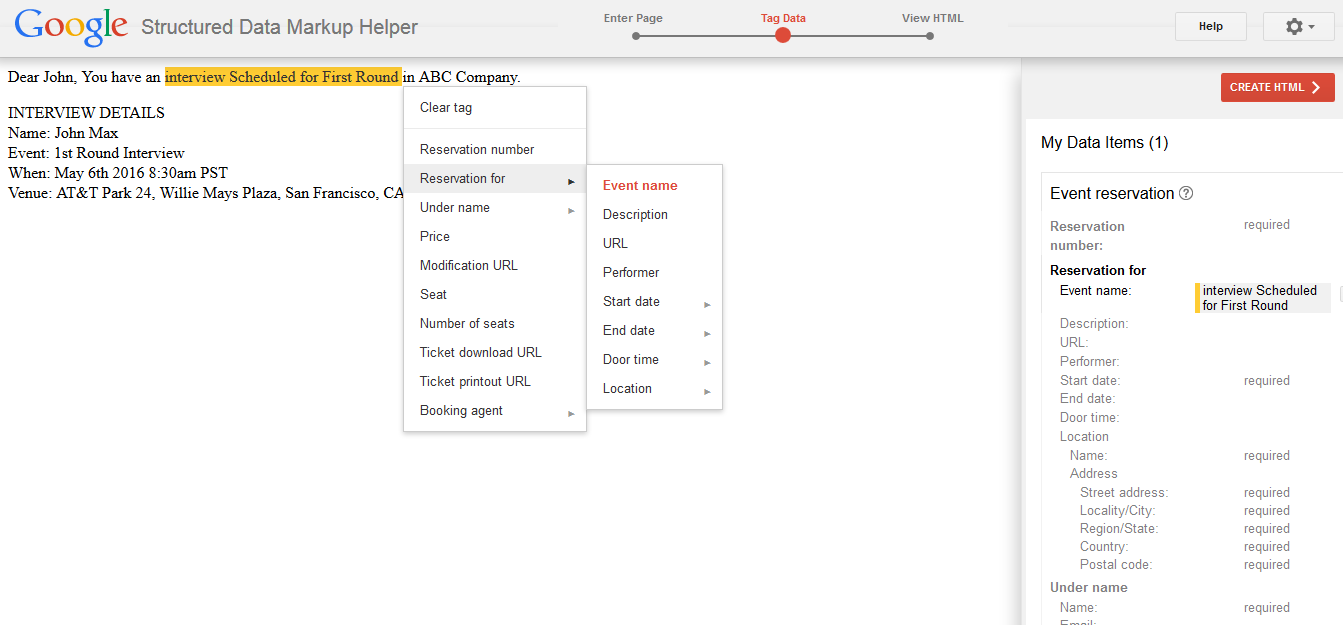
Here the ‘Interview Scheduled for First Round’ is mapped with event name. So we need to map HTML Email message with the parameters once email message is mapped with the parameters then click on ‘Create HTML’ button on the top right corner then page will be navigated to third stage.

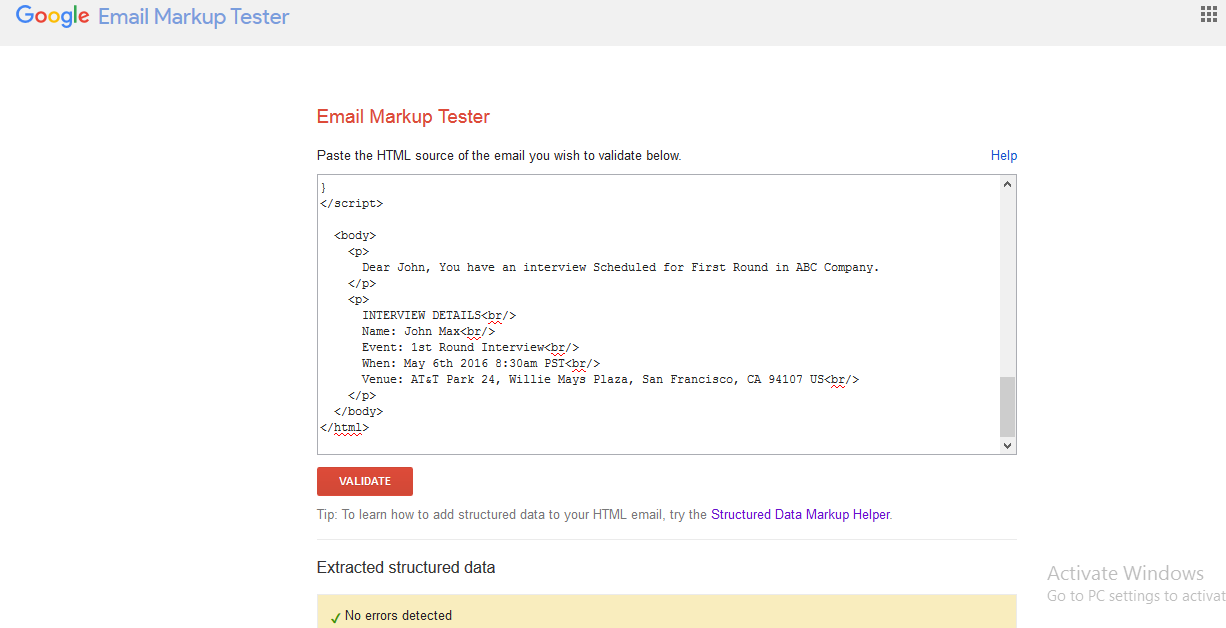
In the right side of the above image indicates the email markup of the HTML email message. To validate the Email Markup there is a tool available in the market. To open this tool click on this link: https://www.google.com/webmasters/markup-tester/u/0/
Paste the HTML Email Message and Markup in the text area and click on ‘Validate’ button if you get ‘No errors detected’ then your markup is good to go.

Paste the HTML Email Message and Markup in the Custom Email Template in Salesforce.
Create Custom Email Template:
To create custom email template click on Setup-> Communication Templates-> Email Templates-> Click on New Template-> select Custom (without using letterhead) and click on next paste the HTML and email markup. Click on Save.
[sourcecode language=”java”]
<html>
<script type=”application/ld+json”
{
“@context”: “http://schema.org”,
“@type”: “Event”,
“name”: “1st Round Interview Scheduled”,
“startDate”: “2016-05-18T15:30:00Z”,
“endDate”: “2016-05-18T16:30:00Z”,
“location”: {
“type”: “Place”,
“address”: {
“@type”: “PostalAddress”,
“name”: “John Max”,
“streetAddress”: “24 Willie Mays Plaza”,
“addressLocality”: “San Francisco”,
“addressRegion”: “CA”,
“postalCode”: “94107”,
“addressCountry”: “USA”
}
},
“potentialAction”: [
{
“@type”: “RsvpAction”,
“handler”: {
“@type”: “HttpActionHandler”,
“url”: “https://ap2.salesforce.com/home/rsvp?eventId=123&value=yes”
},
“attendance”: “http://schema.org/RsvpAttendance/Yes”
},
{
“@type”: “RsvpAction”,
“handler”: {
“@type”:”HttpActionHandler”,
“url”: “https://ap2.salesforce.com/home/rsvp?eventId=123&value=no”
},
“attendance”: “http://schema.org/RsvpAttendance/No”
},
{
“@type”: “RsvpAction”,
“handler”: {
“@type”: “HttpActionHandler”,
“url”: “https://ap2.salesforce.com/home/rsvp?eventId=123&value=maybe”
},
“attendance”: “http://schema.org/RsvpAttendance/Maybe”
}
]
}
</script>
<body>
Dear John, You have an interview Scheduled for First Round in ABC Company.
INTERVIEW DETAILS
Name: John Max
Event: 1st Round Interview
When: May 6th 2016 8:30am PST
Venue: ATT Park 24, Willie Mays Plaza, San Francisco, CA 94107 US
</body>
</html>
[/sourcecode]
This email template will work if our Salesforce org is registered in google. For registering with google use this link: https://docs.google.com/a/cloudalyze.com/forms/d/1PA-vjjk3yJF7MLPOVKbIz3MBfhyma2obS8NIZ0JYx8I/viewform?pli=1
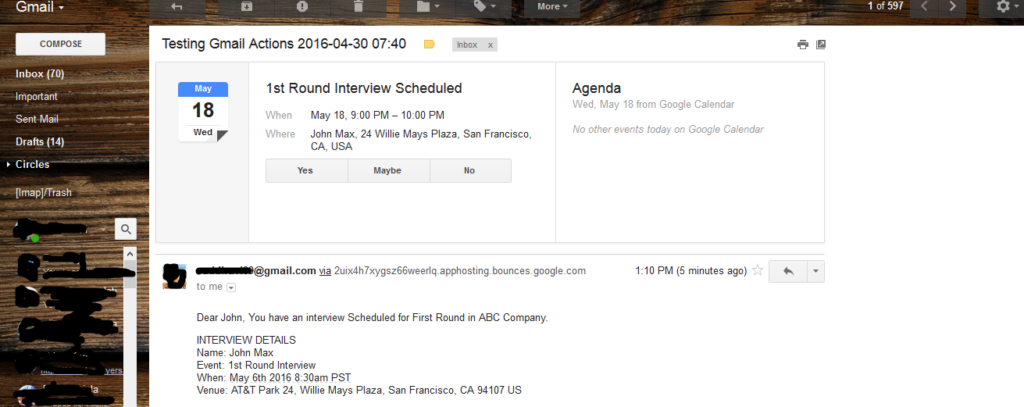
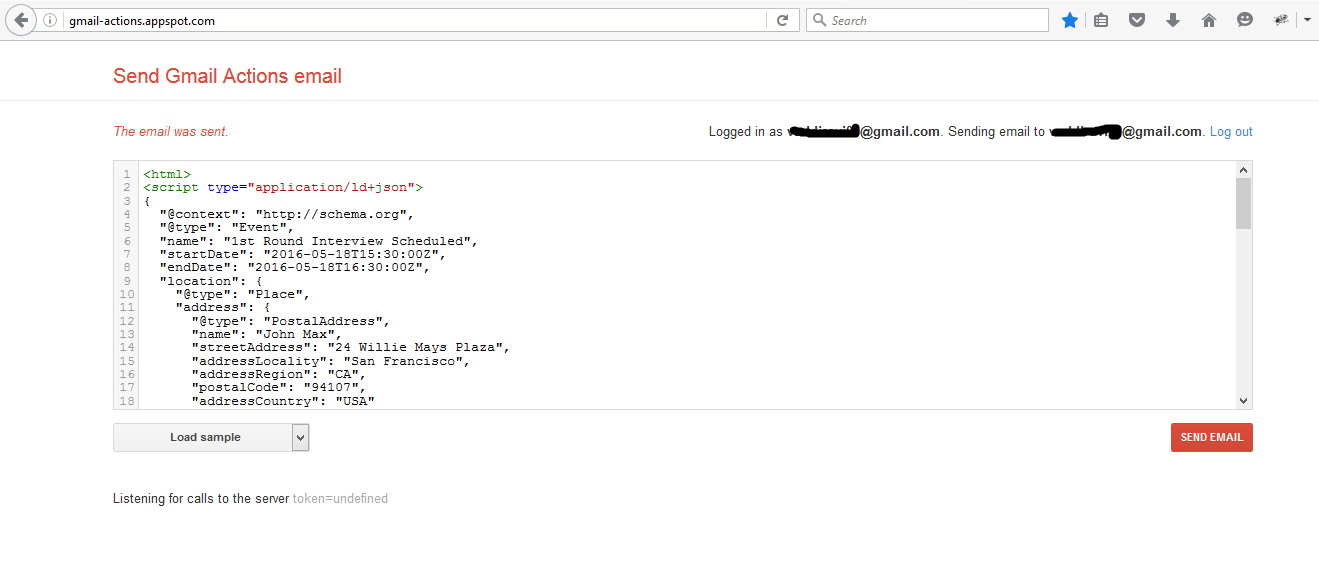
But for testing the email markup we can use a tool. The link for the tool is: https://gmail-actions.appspot.com/

Note:
The logged in and sending email must be the same email address.
On clicking ‘Send Email’ button then an email will be send to your sending email address.
The Email message will be looking like this in the below image.
On clicking Yes button a google calendar event will be created. We can create google calendar events from Salesforce without using any integration.
Please post your comments or inputs if you feel this blog is helpful.