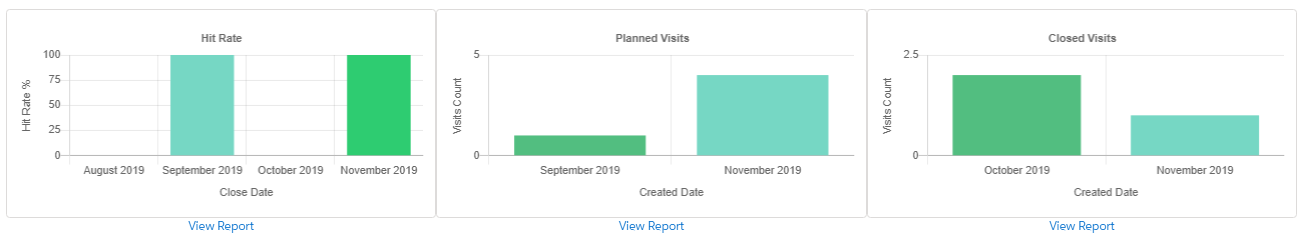
Sometime we might end up the slow performance of showing custom charts by querying the object data- if the data is in millions. The best way to improve the performance is by creating a standard report and getting data of report to apex with ReportManager class. we can also pass the filter values based on your requirement and display charts in the Lightning component with the help of Javascript chartCanvas class.

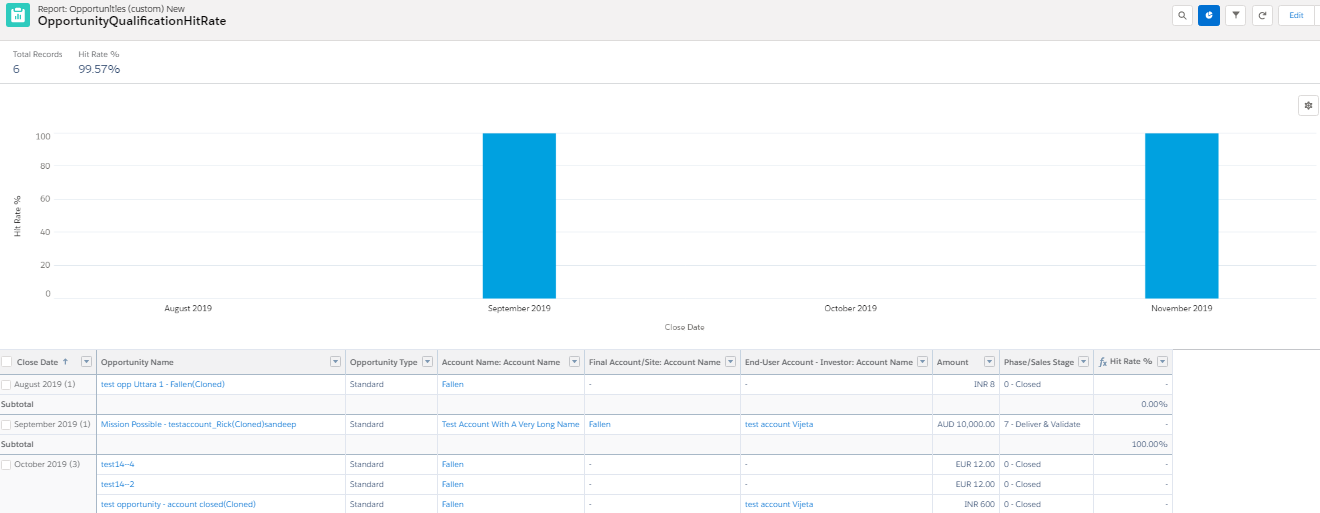
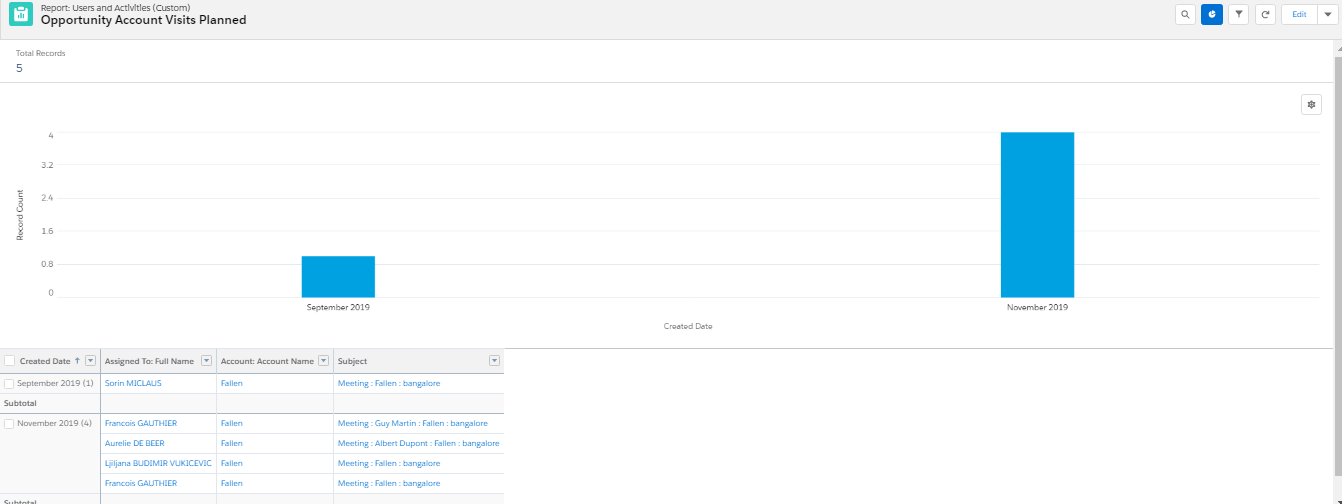
FYI : The above charts are constructed with standard reports- Matrix and Summary type.


We need to consider some standard classes.
ReportManager class helps to run a report synchronously or asynchronously.
ReportResults class contains the results of running a report.
ReportFilter class contains information about a report filter, including column, operator, and value.
You can change the look of charts with the help of chartcanvas methods.
[/vc_column_text][/vc_column][/vc_row]
To load chart on page load.<ltng:require scripts="{!$Resource.chartjs}" afterScriptsLoaded="{!c.createPlannedchart}"/>