Nowadays, the majority of mobile apps are developed using cross-platform frameworks such as Flutter and React Native. When developing Flutter apps, one of the most important questions raised is how to add an iOS native framework to the Flutter project. This blog post will demonstrate the successful way to add an iOS native framework to your Flutter project.
Features
Custom SDK, which provides you with basic details of the card, and in return, the package displays the card details.

Getting started
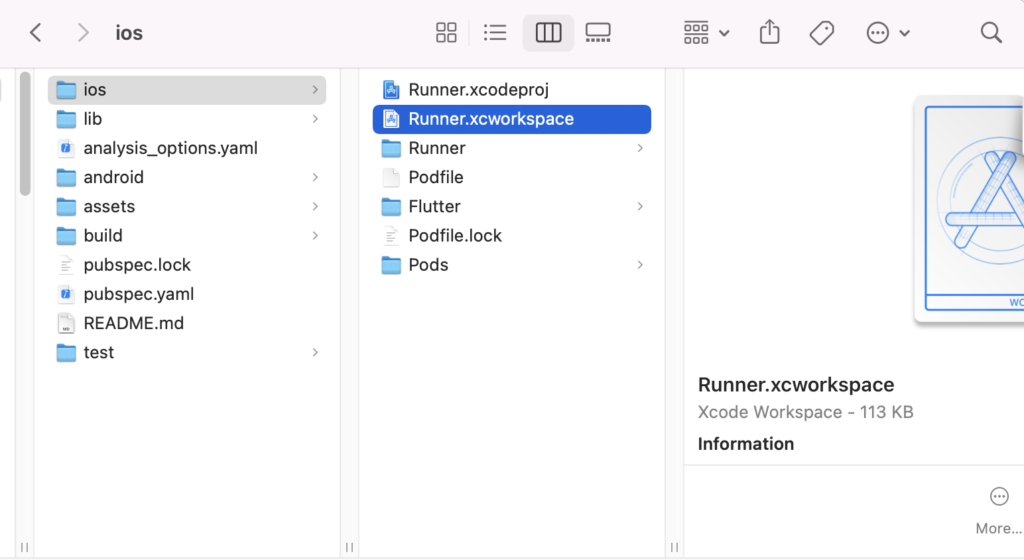
Open the iOS folder in the React Native project with Xcode.
Folder: {YourFlutterProjectName}>ios>{yourprojectname}.xcworkspace

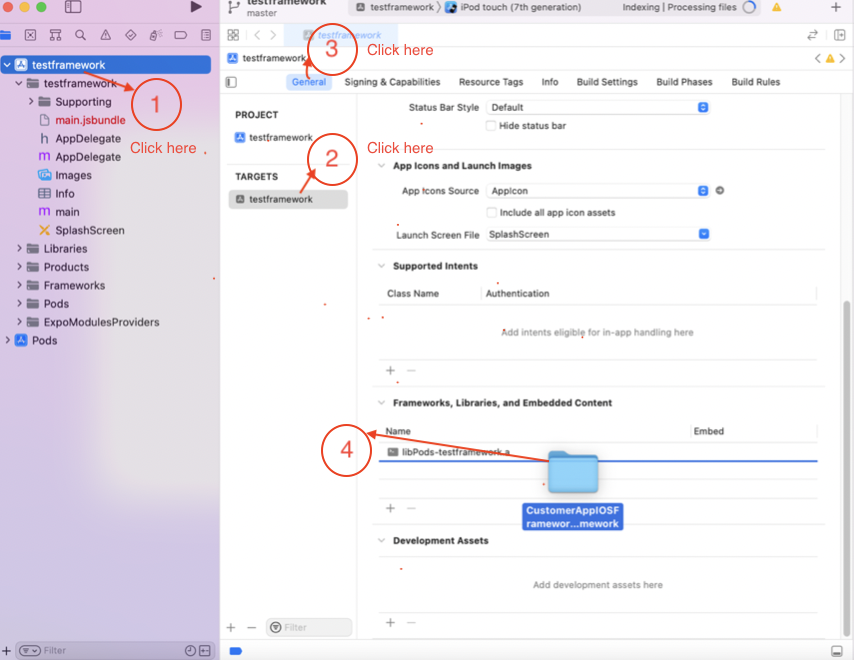
Use this Framework as a SDK
Add your XCFramework file here by dragging and dropping it in Frameworks, Libraries, and Embedded Content.
Path: {YourFlutterProject}>iosgenerayourprojectname}.xcworkspace

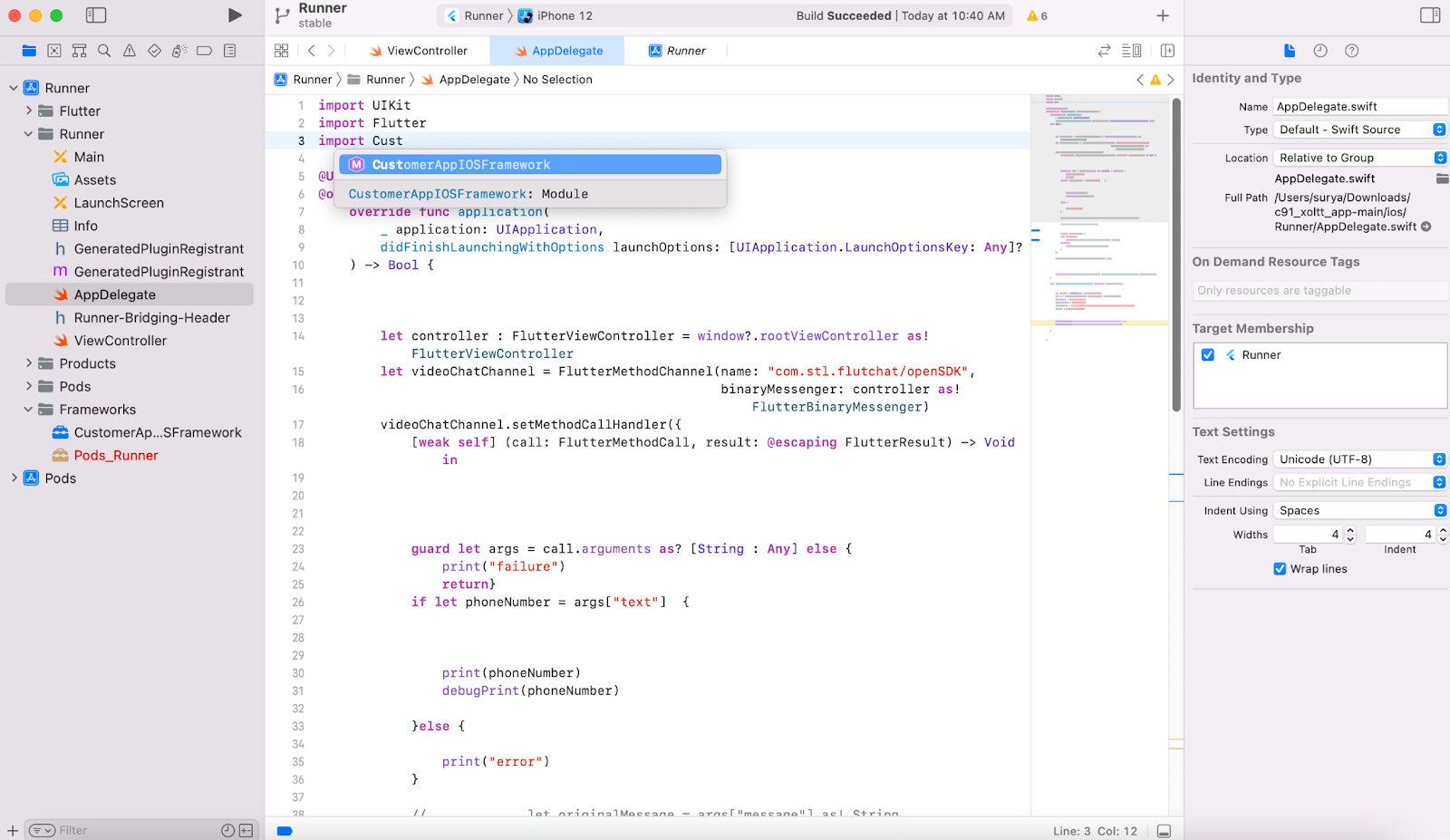
Switch to AppDelegate.m in the iOS folder and import the framework and import the flutter project name as header:
AppDelegate
Import framework:
import CustomerAppIOSFramework

Usage
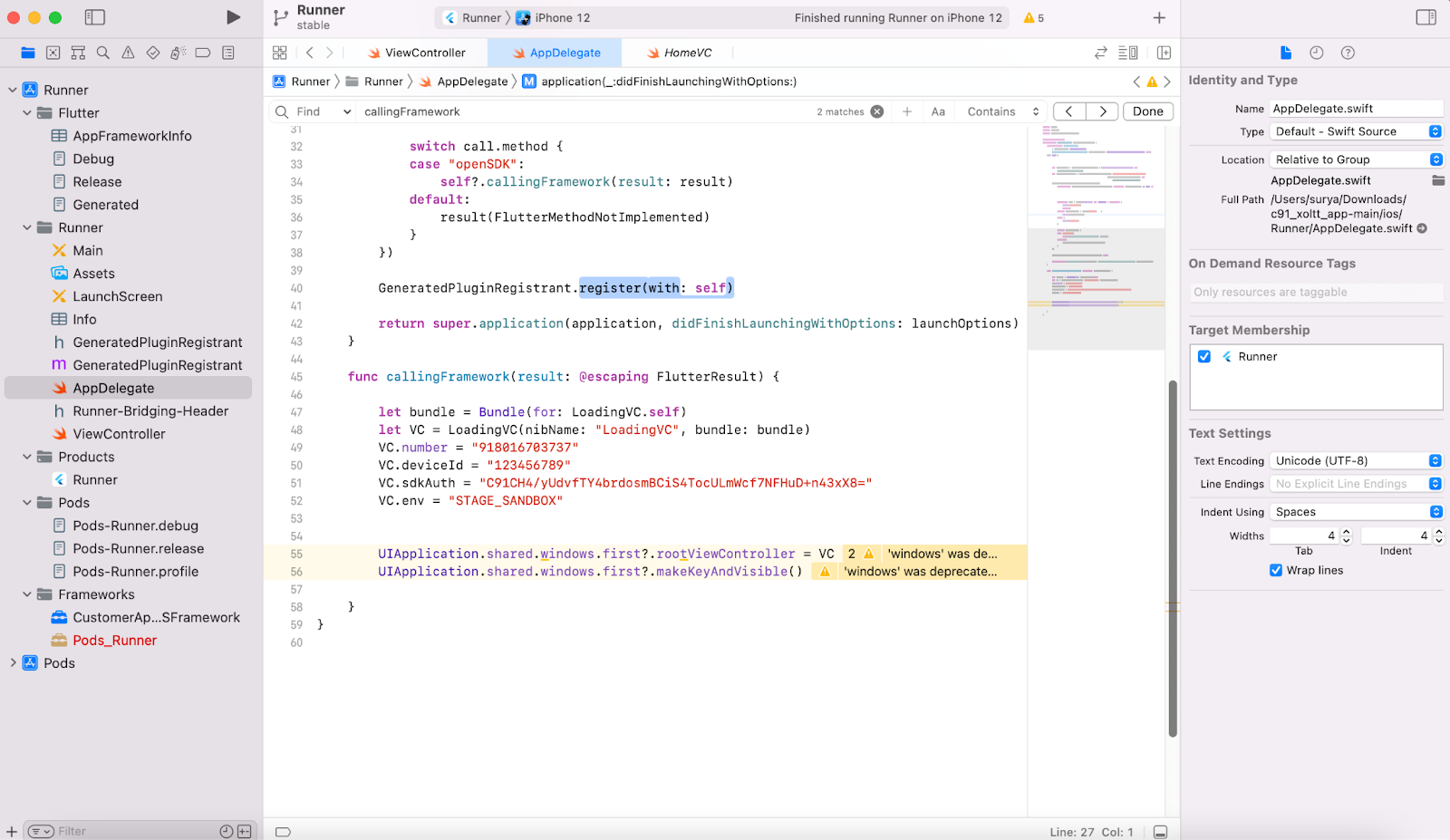
Add the native modules and invoke framework methods in AppDelegate as below the implementation of AppDelegate.
Folder: FlutterProject>ios>projectname>AppDelagate
func callingCustomerAppIOSFramework () {
let VC = LoadingVC()
VC.number = “*******”
VC.deviceId = “******”
VC.sdkAuth = “*******”
VC.env = “*******”
UIApplication.shared.windows.first?.rootViewController = VC
UIApplication.shared.windows.first?.makeKeyAndVisible()
}

Flutter End:
1. Create a new app project
In a terminal run:
flutter create flutter_to_native
By default, it supports writing Kotlin and Swift. To use Java or Objective-C use command below
flutter create -i objc -a java flutter_to_native
2. Create a platform Channel
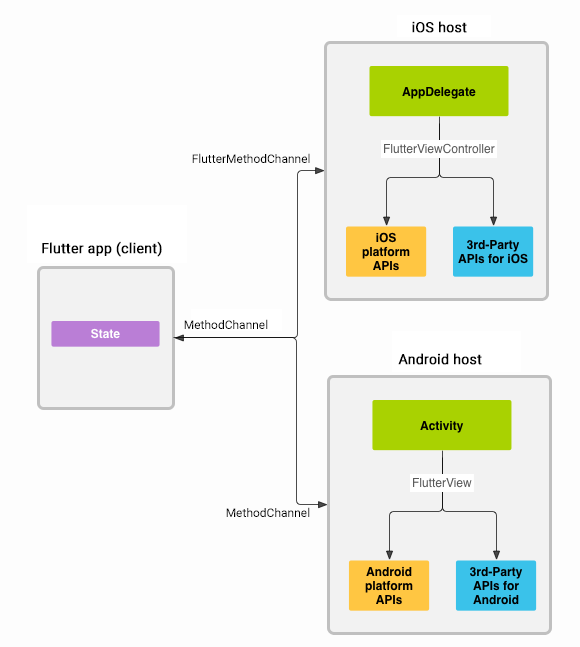
The client and host sides of the channel are connected through the channel name passed in the channel constructor. All channel names used in a single app must be unique. In our example, we are creating the channel name flutter.native/helper
class _MyHomePageState extends State<MyHomePage> {
static const platform = const MethodChannel(‘flutter.native/helper’);
3. Invoke method on platform Channel
Invoke a method on the method channel, specifying the concrete method to call via the String identifier. In the code below, it is helloFromNativeCode
String response = “”;
try {
final String result = await platform.invokeMethod(‘helloFromNativeCode’);
response = result;
} on PlatformException catch (e) {
response = “Failed to Invoke: ‘${e.message}’.”;
}
Use the returned response to update the user interface state inside setState.
setState(() {
_responseFromNativeCode = response;
});
4. Create method implementation in Android using java
In Android Studio open the Flutter app and select the android folder inside it. Open the file MainActivity.java
Now we have to create a MethodChannel with the same name that we have created in Flutter App.
public class MainActivity extends FlutterActivity {
private static final String CHANNEL = “flutter.native/helper”;
We have to create a MethodCallHandler in onCreate method
new MethodChannel(getFlutterView(), CHANNEL).setMethodCallHandler(
new MethodChannel.MethodCallHandler() {
@Override
public void onMethodCall(MethodCall call, MethodChannel.Result result) {
if (call.method.equals(“helloFromNativeCode”)) {
String greetings = helloFromNativeCode();
result.success(greetings);
}
}});
5. Create method implementation in iOS using Objective C
Open the file AppDelegate.m of your Flutter app in Xcode. Now we have to create a FlutterMethodChannel with the same name that we have created in Flutter App.
FlutterViewController* controller = (FlutterViewController*)self.window.rootViewController;
FlutterMethodChannel* nativeChannel = [FlutterMethodChannel
methodChannelWithName:@”flutter.native/helper”
binaryMessenger:controller];
Create method call handler
[nativeChannel setMethodCallHandler:^(FlutterMethodCall* call, FlutterResult result) {
if ([@”helloFromNativeCode” isEqualToString:call.method]) {
NSString *strNative = [weakSelf helloFromNativeCode];
result(strNative);
} else {
result(FlutterMethodNotImplemented);
}
}];
Conclusion:
In this blog, we have shown you how to add and invoke the iOS native framework to the Flutter project. Platform channels are asynchronous only. But there are quite a few platform APIs out there that make synchronous calls into your host app components, asking for information or help or offering a window of opportunity. One example is Activity.onSaveInstanceState on Android. Being synchronous means everything must be done before the incoming call returns. Now, you might like to include information from the Dart side in such processing, but it is too late to start sending out asynchronous messages once the synchronous call is already active on the main UI thread.
Additional reading: How to Add an iOS Native Framework in React Native Project?