Consider a situation wherein you have to upload a file using lightning component. In normal scenario, you have to write code to input a file and insert it as an attachment to the parent record using apex but this does have some limitations:
- Extensive coding.
- Cannot exceed file size limit of 6MB.
Salesforce has come up with a new tag that provides an easy way to upload your files as attachment. You can also drag and drop files that need to be uploaded.
The recordId is a required attribute as it associates the file to the parent record. Maximum you can upload upto 10 files simultaneously. The maximum file size that you can upload is 2GB. In communities, the file type and size is determined by the community file moderation. In this case we have considered the parent Id as account Id since the component is added on the account record detail page.
The component tag cannot be used in lightning out or standalone apps. Files with following extension cannot be used: .htm, .html, .htt, .htx, .mhtm, .mhtml, .shtm, .shtml, .acgi, .svg
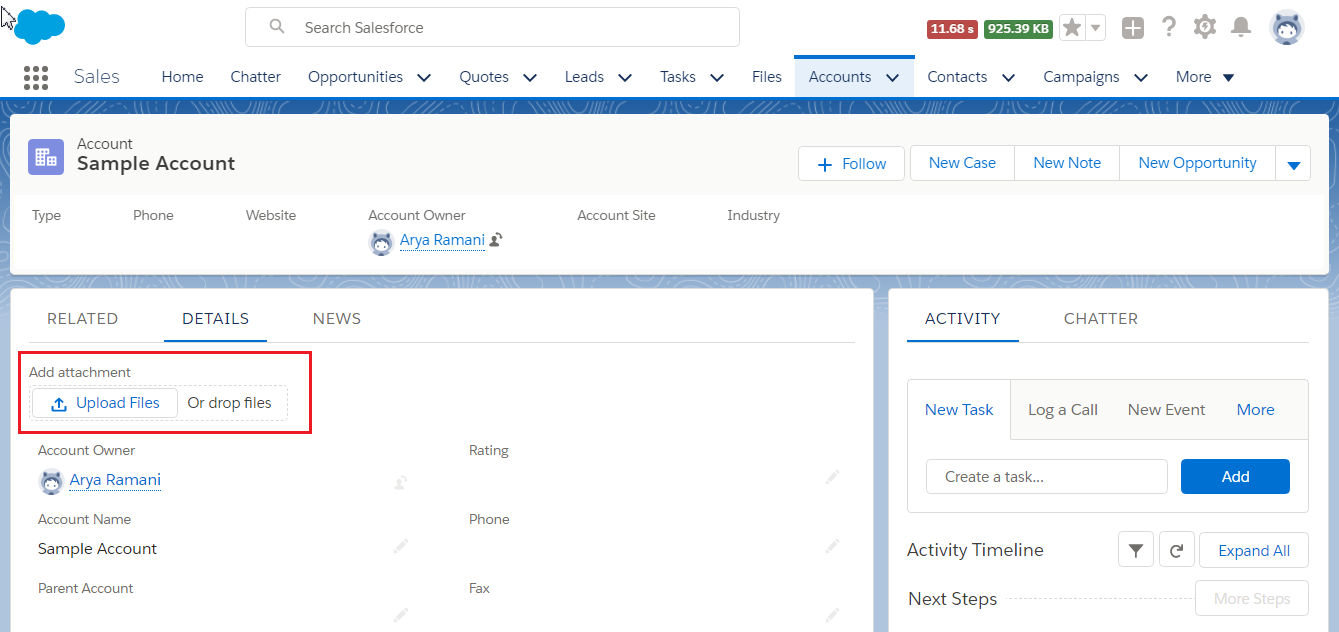
Let us assume a scenario where we want to upload an attachment for account. We have added the component on the account record detail page. Label and recordId are required attributes. If recordId is not specified, the component is visible in disabled state.
Lightning Component .cmp
[sourcecode language=”java”]
<aura:component implements=”force:appHostable, flexipage:availableForAllPageTypes, flexipage:availableForRecordHome, force:hasRecordId, forceCommunity:availableForAllPageTypes, force:lightningQuickAction” access=”global” >
<aura:attribute name=”recordId” type=”Id” description=”Record to which the files should be attached” />
<lightning:fileUpload label=”Add attachment” multiple=”true” accept=”.pdf, .png, .docx, .xlsx” recordId=”{!v.recordId}” onuploadfinished=”{!c.handleUploadFinished}” />
</aura:component>
[/sourcecode]
Controller.js
[sourcecode language=”java”]
({
handleUploadFinished : function(component, event, helper) {
// Get the list of uploaded files
var uploadedFiles = event.getParam(“files”);
var toastEvent = $A.get(“e.force:showToast”);
toastEvent.setParams({
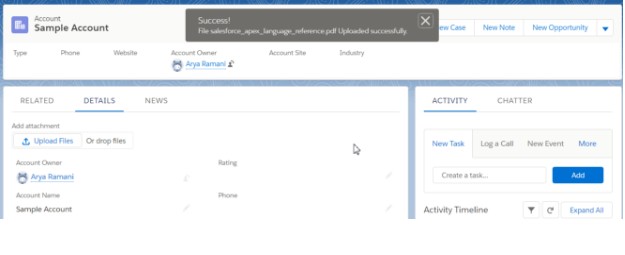
“title”: “Success!”,
“message”: “File “+uploadedFiles[0].name+” Uploaded successfully.”
});
toastEvent.fire();
}
})
[/sourcecode]




Onuploadfinished attribute is used to perform any JavaScript controller function after the file has been uploaded.
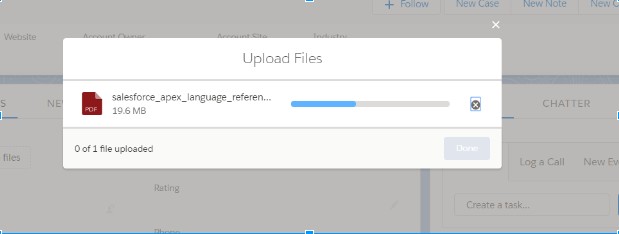
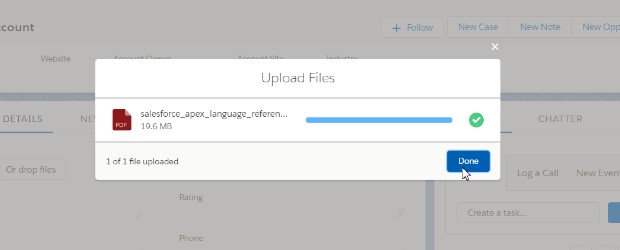
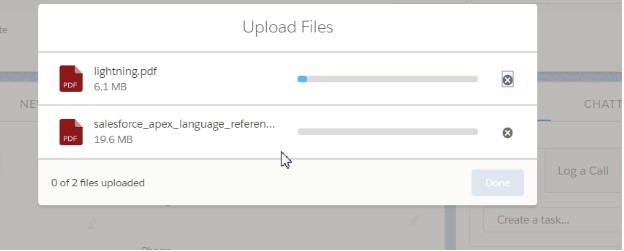
A sample file of 20MB has been uploaded without any limitations. If multiple attribute is set to true you can upload multiple files simultaneously. By default, it is set to false.

So, now you can upload files easily without any size limitations and no need of extensive coding. Just a simple lightning tag allows you to upload files quickly and easily.


















