Salesforce1 as a new mobile interface for everything in Salesforce. It’s possible to publish a visualforce page to mobile devices.
One key developer feature is that any visualforce page, can be embedded in the Salesforce1 mobile app without extra coding – just by making the Visualforce page ‘available for mobile’ (checkbox in the VF page editing screen in Salesforce admin UI, not Salesforce1).
There are some limitations in Salesforce1. One of the limitations of SF1 is PDF rendering, by setting renderAs=”PDF” on, isn’t supported for pages in Salesforce1.
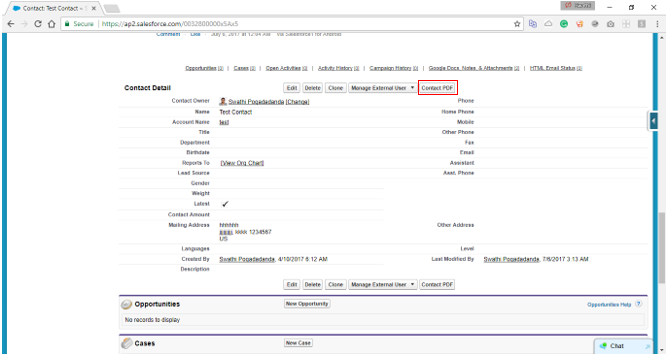
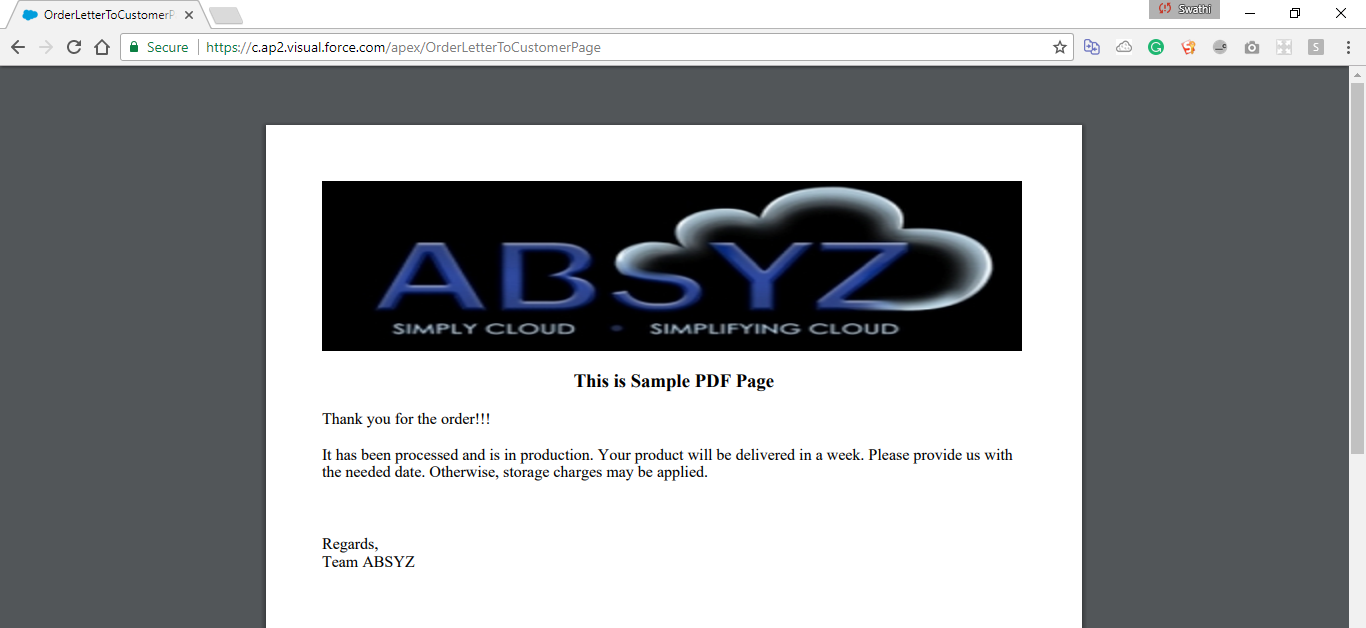
For Example, We have a button ‘Contact Pdf’ on the detail page of contact, upon click on the button generates Pdf in desktop as shown in Figures.


If we click the same button in SF1, it gives blank page as Pdf rendering is not supported in SF1.


Workaround :
The workaround is by creating a visualforce page that asks for email id in SF1. Once the user gives the email id, the pdf will be emailed to the given mail id instead of rendering on the page.
We can use same button(eg..here ‘Contact Pdf’) in Desktop and in SF1, which generates Pdf directly in Desktop and displays a visualforce page (eg: here ‘ContactEmailPage’)which asks for an email id in SF1.So we require an intermediate page which redirects to Desktop as well as SF1
Visualforcepage which redirects to SF1 and Desktop.
[sourcecode language=”java”]
<apex:page StandardController=”Contact”>
<script language=”javascript” type=”text/javascript”>
window.onload = function() {
var myUrl = “{!$Site.Prefix}/apex/ContactEmailPage?id={!Contact.Id}”;
if( (typeof sforce != ‘undefined’) && (sforce != null) ) {
// Salesforce1 navigation
sforce.one.navigateToURL(myUrl);
} else {
// Set the window’s URL using a Visualforce expression for redirection in
desktop
window.location.href =”{!$Site.Prefix}/apex/OrderLetterToCustomerPage”;
}
}
</script>
</apex:page>
[/sourcecode]
Visualforce page which is to be rendered as Pdf
Save it as ‘OrderLetterToCustomerPage’
[sourcecode language=”java”]
<apex:page renderAs=”PDF” >
<apex:image id=”theImage” value=”{!$Resource.AbsyzNew}” width=”700″ height=”170″ />
<h3 style=”text-align: center”>This is Sample PDF Page</h3>
<div class=’letterBody’>
Thank you for the order!!!
It has been processed and is in production.
Your product will be delivered in a week.
Please provide us with the needed date.
Otherwise, storage charges may be applied.
Regards,
Team ABSYZ</div>
</apex:page>
[/sourcecode]
Now create a visualforce page for SF1, asks for an email id to send the Pdf.
Save it as ‘ContactEmailPage’
[sourcecode language=”java”]
<apex:page standardController=”Contact” showHeader=”false” standardStylesheets=”True” extensions=”sendEmail” >
<apex:image id=”theImage” value=”{!$Resource.AbsyzNew}” width=”430″ height=”100″/>
<H1>To get PDF in the mail, Give mail id in the text box and click ‘Email PDF’ button</H1>
<H1>PDF will be mailed to the given Email Id</H1>
<apex:form >
<H1 style=”font-size:15px”><span>Email id:</span></H1>
<apex:inputText label=”Email” value=”{!emailid}” style=”border-color: #696363 #696363;font-size:15px;margin-left:2px”></apex:inputText>
<apex:commandButton value=”Email PDF” action=”{!send}” style=”font-size:15px” />
<apex:commandButton onclick=”sforce.one.navigateToURL(‘/{!Contact.id}’)” value=”Back” style=”font-size:15px” />
</apex:form>
</apex:page>
[/sourcecode]
Controller ‘SendEmail’ for the page.
[sourcecode language=”java”]
public with sharing class sendEmail{
public String subject { get; set; }
public String body { get; set; }
public String emailid{get; set;}
private final Contact Con;
public sendEmail(ApexPages.StandardController controller) {
Con= [SELECT Name,id,email
FROM Contact
WHERE Id=:ApexPages.currentPage().getParameters().get(‘id’)];
}
public Contact getContact() {
return Con;
}
public PageReference send() {
Messaging.SingleEmailMessage email = new Messaging.SingleEmailMessage();
PageReference pdf = Page.OrderLetterToCustomerPage;
pdf.getParameters().put(‘id’,(String)Con.id);
pdf.setRedirect(true);
Blob b = pdf.getContentAsPdf();
Messaging.EmailFileAttachment efa = new Messaging.EmailFileAttachment();
efa.setContentType(‘application/pdf’);
efa.setFileName(‘attachment.pdf’);
efa.setBody(b);
String addresses;
addresses=emailid;
String[] toAddresses = addresses.split(‘:’, 0);
email.setSubject( subject );
email.setToAddresses( toAddresses );
email.setPlainTextBody(‘Find the Attachment’);
email.setFileAttachments(new Messaging.EmailFileAttachment[] {efa});
// Sends the email
Messaging.SendEmailResult [] r =
Messaging.sendEmail(new Messaging.SingleEmailMessage[] {email});
return null;
}
}
[/sourcecode]
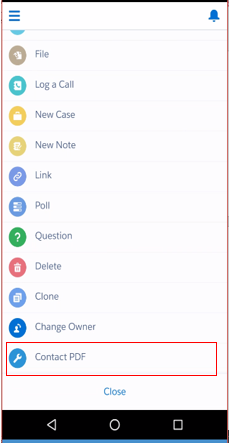
Now upon click on ‘Contact Pdf’ button in SF1, the following page will get opened.


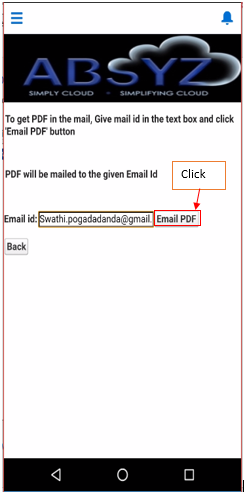
By giving the email id in the text box and click ‘Email Pdf’ button.The required Pdf will be emailed to the given email id. Using this workaround we can achieve Pdf rendering in SF1.