What are external JavaScript libraries?
External JS library is a file that contains a set of prewritten functions or codes that you can repeatedly use while executing JavaScript tasks. So as it makes development easy we are using them. So how do we import external libraries into Salesforce lightning? Let’s take the popular JS library “Papa Parse” which is used to parse CSV files and provide the JSON output, and also Vice versa.
So in this blog we will see how to import the external library and display the CSV file content in the log using Papa Parse.
1) First create the LWC component. I created component “testcomponentforcsvparsing”.

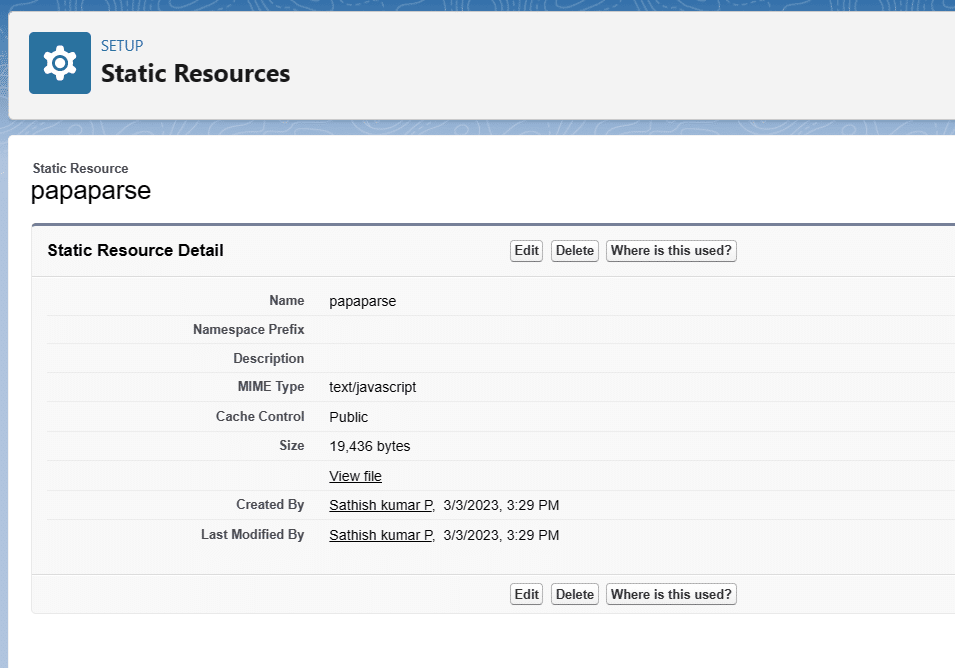
2) Now let’s get the CDN link of that particular JS library. A content delivery network (CDN) refers to a geographically distributed group of servers which work together to provide fast delivery of Internet content. A CDN allows for the quick transfer of assets needed for loading Internet content including HTML pages, javascript files, stylesheets, images, and videos. In our case we are importing a Javascript file. Download and save the content of that CDN and upload that into a static resource. Also import platformResourceLoader to load the JS file into the Lightning Component.

3) Now we have to make sure the component is rendered properly for that we have to make a check in the rendered callback. The rendered Callback is called after every render cycle of the component, which makes it a good place to check if external files have been loaded and, if not, load them. By loading external files in the renderedCallback, you can be sure that they will be available before the component is rendered to the user.
import { LightningElement } from ‘lwc’;
import PARSER from ‘@salesforce/resourceUrl/papaparse’;
import { loadScript } from ‘lightning/platformResourceLoader’;
export default class Testcomponentforcsvparsing extends LightningElement {
parserInitialized = false
renderedCallback() {
if (!this.parserInitialized) {
Promise.all([
loadScript(this,PARSER),
])
.then(() => {
console.log(‘Papa Parser loaded successfully.’);
})
.catch(error => {
console.log(‘Failed to load JS lib:’, error);
});
}
}
}
4) Now place the component in the org and load the component. After loading the component, in the console you will find the log.

5) As I mentioned earlier Papa parser is a CSV parser, For that we will take sample CSV for the testing purpose, an overview of the CSV is below.

6) Now let’s add the file input field, we use the SLDS’s file input so we can restrict that we can allow only CSV file and with onChange method to call the parse function which provides us the parsed JSON object from the CSV file.
HTML File:
<lightning-input type=”file”
label=”CSV file”
multiple=”false”
accept=”.csv”
onchange={handleInputChange}>
handleInputChange function:
handleInputChange(event){
if(event.target.files.length > 0){
const file = event.target.files[0];
Papa.parse(file, {
quoteChar: ‘”‘,
header: ‘true’,
complete: (results) => {
console.log(results.data);
},
error: (error) => {
console.error(error);
}
});
}
}
Output: